Adicionar uma Foto com legenda em um Artigo - Joomla 3: mudanças entre as edições
(Criou página com '== Introdução == <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> * Será inserido no interior do artigo uma foto com sua respectiva legend...') |
Sem resumo de edição |
||
| Linha 5: | Linha 5: | ||
</poem><br> | </poem><br> | ||
== | == Escolhendo a Foto == | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* Com a tela de edição do artigo aberta, clique no botão [[File:Adicionar_foto_com_legenda_02.png|50px]] para abrir a tela "Inserir Imagem". | * Com a tela de edição do artigo aberta, clique no botão [[File:Adicionar_foto_com_legenda_02.png|50px]] para abrir a tela "Inserir Imagem". | ||
| Linha 15: | Linha 15: | ||
</poem><br> | </poem><br> | ||
== Preparativos == | == Preparativos da Foto == | ||
* Em seguida, abra o <b>Bloco de Notas</b> em seu computador ou qualquer editor de texto disponível e cole o seguinte trecho de código nele: | * Em seguida, abra o <b>Bloco de Notas</b> em seu computador ou qualquer editor de texto disponível e cole o seguinte trecho de código nele: | ||
<pre> | <pre> | ||
| Linha 25: | Linha 25: | ||
* Baseado nela, realize as alterações indicadas a seguir no trecho de código que foi copiado para o <b>Bloco de Notas</b>, conforme dito anteriormente. | * Baseado nela, realize as alterações indicadas a seguir no trecho de código que foi copiado para o <b>Bloco de Notas</b>, conforme dito anteriormente. | ||
** <b>ATENÇÃO: Para que a foto e a legenda apareçam corretamente, deve-se alterar exatamente os campos marcados em vermelho. Caso contrário não sairá como o esperado. </b> | |||
** Onde consta <b>"left"</b> altere para <b>"right"</b> se desejar alinhar a Foto à direita. | ** Onde consta <b>"left"</b> altere para <b>"right"</b> se desejar alinhar a Foto à direita. | ||
** Onde consta <b>"50%"</b> altere para quantos por cento da tela gostaria que Foto preenchesse, como <b>"60%"</b> OU <b>"100%"</b>. | ** Onde consta <b>"50%"</b> altere para quantos por cento da tela gostaria que Foto preenchesse, como <b>"60%"</b> OU <b>"100%"</b>. | ||
** Onde consta <b>"arquivos/galerias/2018/260/DSC_0008.jpg"</b> altere para a <b>"URL da da Foto"</b> que foi anotada anteriormente. | ** Onde consta <b>"arquivos/galerias/2018/260/DSC_0008.jpg"</b> altere para a <b>"URL da da Foto"</b> que foi anotada anteriormente. | ||
== Inserindo a Foto e alterando a legenda == | |||
== Inserindo a Foto | |||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* Por fim, copia o trecho de código do <b>Bloco de Notas</b> e cole no interior de um artigo. | * Por fim, copia o trecho de código do <b>Bloco de Notas</b> e cole no interior de um artigo e altere a legenda da Foto. | ||
</poem><br> | </poem><br> | ||
Edição das 13h37min de 3 de outubro de 2018
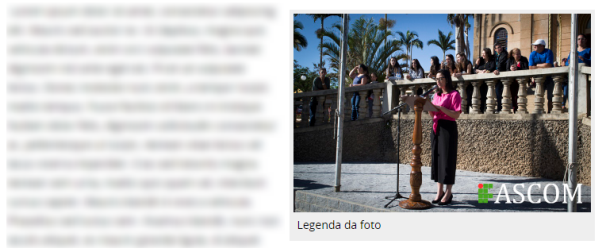
Introdução
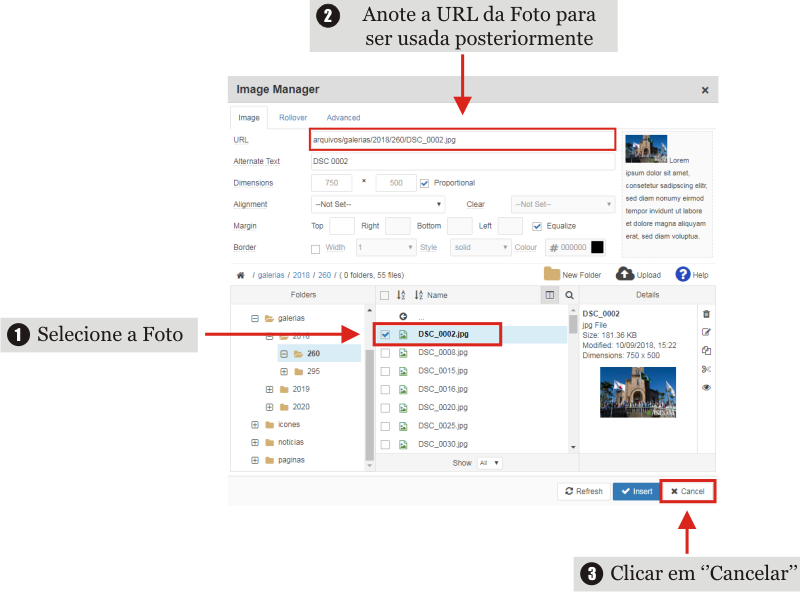
Escolhendo a Foto
Preparativos da Foto
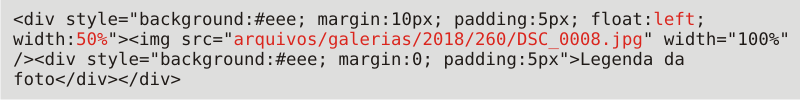
- Em seguida, abra o Bloco de Notas em seu computador ou qualquer editor de texto disponível e cole o seguinte trecho de código nele:
<div style="background:#eee; margin:10px; padding:5px; float:right; width:50%"><img src="arquivos/galerias/2018/260/DSC_0008.jpg" width="100%" /><div style="background:#eee; margin:0; padding:5px">Legenda da foto</div></div>
- Após colar no Bloco de Notas o trecho de código mostrado anteriormente, observe a imagem a seguir:
- Baseado nela, realize as alterações indicadas a seguir no trecho de código que foi copiado para o Bloco de Notas, conforme dito anteriormente.
- ATENÇÃO: Para que a foto e a legenda apareçam corretamente, deve-se alterar exatamente os campos marcados em vermelho. Caso contrário não sairá como o esperado.
- Onde consta "left" altere para "right" se desejar alinhar a Foto à direita.
- Onde consta "50%" altere para quantos por cento da tela gostaria que Foto preenchesse, como "60%" OU "100%".
- Onde consta "arquivos/galerias/2018/260/DSC_0008.jpg" altere para a "URL da da Foto" que foi anotada anteriormente.
Inserindo a Foto e alterando a legenda
- Por fim, copia o trecho de código do Bloco de Notas e cole no interior de um artigo e altere a legenda da Foto.
Encerramento
Após concluídos os passos anteriores corretamente, basta clicar no botão ![]() no topo esquerdo da página.
no topo esquerdo da página.