Adicionar uma Foto com legenda em um Artigo - Joomla 3
Introdução
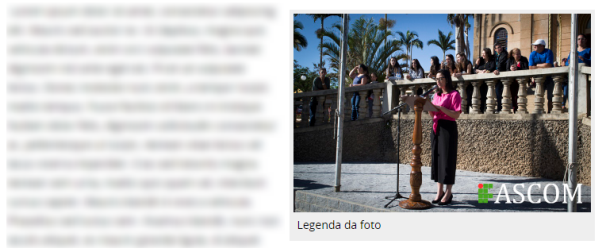
- Esse tutorial tem como objetivo demostrar como inserir uma foto com sua respectiva legenda no interior de um artigo. Ex.:
Escolhendo a Foto
Preparativos
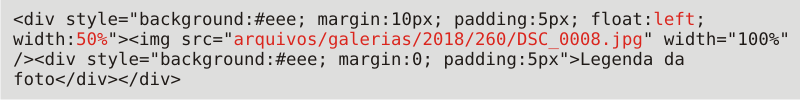
- Em seguida, abra o Bloco de Notas em seu computador ou qualquer editor de texto disponível e cole o seguinte trecho de código nele:
<div style="background:#eee; margin:10px; padding:5px; float:left; width:50%"><img src="arquivos/galerias/2018/260/DSC_0008.jpg" width="100%" /><div style="background:#eee; margin:0; padding:5px">Legenda da foto</div></div>
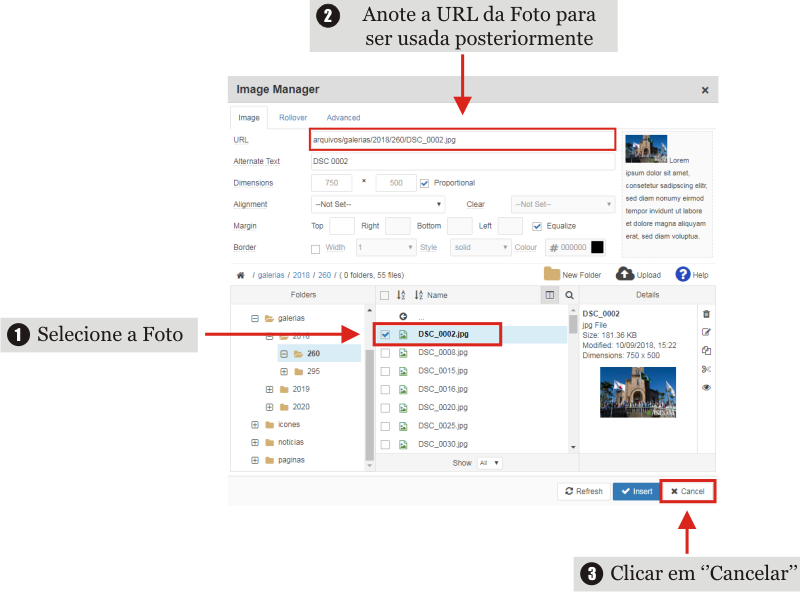
- Após colar no Bloco de Notas o trecho de código mostrado anteriormente, observe a imagem a seguir:
- Baseado nela, realize as alterações indicadas a seguir no trecho de código que foi copiado para o Bloco de Notas conforme dito anteriormente.
- ATENÇÃO: Para que a foto e a legenda apareçam corretamente, deve-se alterar exatamente os campos marcados em vermelho. Caso contrário não sairá como o esperado.
- Onde consta "left" altere para "right" se desejar alinhar a Foto à direita.
- Onde consta "50%" altere para quantos por cento da tela gostaria que a Foto preenchesse, como "60%" ou "100%" por exemplo.
- Onde consta "arquivos/galerias/2018/260/DSC_0008.jpg" altere para a "URL da da Foto" que foi anotada anteriormente.
Inserindo a Foto e alterando a legenda
- Copie o trecho de código do Bloco de Notas e cole no interior de um artigo. Por fim, altere a legenda da foto.
Encerramento
Após concluídos os passos anteriores corretamente, basta clicar no botão ![]() no topo esquerdo da página.
no topo esquerdo da página.