Adicionar uma Galeria de Fotos em um Artigo - Joomla 3: mudanças entre as edições
Sem resumo de edição |
Sem resumo de edição |
||
| Linha 14: | Linha 14: | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* Com o software <b>"PhotoScape"</b> aberto e na página inicial dele, selecione a opção <b>"Editor em Lotes"</b>: | * Com o software <b>"PhotoScape"</b> aberto e na página inicial dele, selecione a opção <b>"Editor em Lotes"</b>: | ||
[[Arquivo:Galeria_em_artigo_01.png| | [[Arquivo:Galeria_em_artigo_01.png|500px]] | ||
</poem><br> | </poem><br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* No canto esquerdo desse software, encontre e selecione a pasta onde estão localizadas as fotos que se deseja reduzir as dimensões. Em seguida todas as fotos contidas na pasta que foi selecionada serão listadas. | * No canto esquerdo desse software, encontre e selecione a pasta onde estão localizadas as fotos que se deseja reduzir as dimensões. Em seguida todas as fotos contidas na pasta que foi selecionada serão listadas. | ||
[[Arquivo:Galeria_em_artigo_02.png| | [[Arquivo:Galeria_em_artigo_02.png|300px]] | ||
</poem><br> | </poem><br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
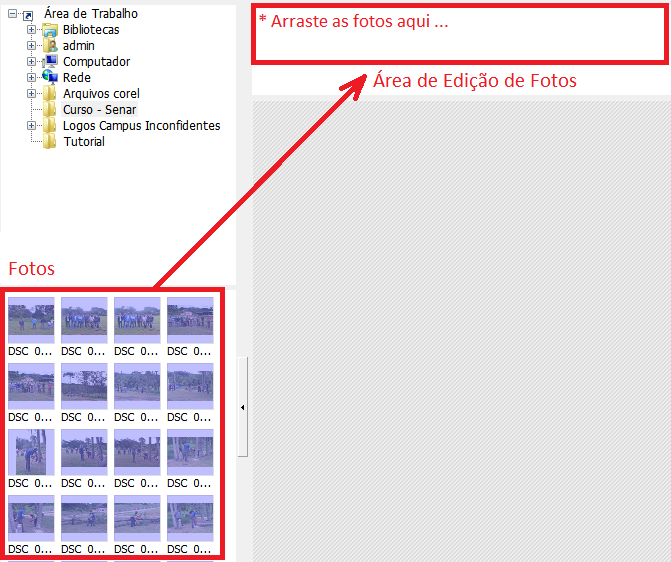
* Selecione todas as fotos que foram listadas anteriormente e arraste para a <b>“Área de Edição de Fotos”</b>, localizado na parte superior no programa como demostrado na imagem a seguir: | * Selecione todas as fotos que foram listadas anteriormente e arraste para a <b>“Área de Edição de Fotos”</b>, localizado na parte superior no programa como demostrado na imagem a seguir: | ||
[[Arquivo:Galeria_em_artigo_03.png| | [[Arquivo:Galeria_em_artigo_03.png|600px]] | ||
</poem><br> | </poem><br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
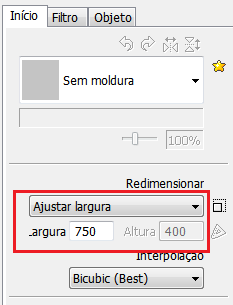
* No canto direito do software, clique na aba <b>“Início”</b> e selecione na caixa de seleção a opção: <b>“Ajustar largura”</b> e defina o tamanho: <b>750</b> e pressione a tecla <b>“ENTER”</b> para concluir. | * No canto direito do software, clique na aba <b>“Início”</b> e selecione na caixa de seleção a opção: <b>“Ajustar largura”</b> e defina o tamanho: <b>750</b> e pressione a tecla <b>“ENTER”</b> para concluir. | ||
[[Arquivo:Galeria_em_artigo_04.png| | [[Arquivo:Galeria_em_artigo_04.png|300px]] | ||
</poem><br> | </poem><br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* Na <b>"Área de Edição de fotos"</b>, selecione uma imagem, ela aparecerá na parte central do programa como demostrado na imagem a seguir: | * Na <b>"Área de Edição de fotos"</b>, selecione uma imagem, ela aparecerá na parte central do programa como demostrado na imagem a seguir: | ||
[[Arquivo:Galeria_em_artigo_05.png| | [[Arquivo:Galeria_em_artigo_05.png|700px]] | ||
</poem><br> | </poem><br> | ||
| Linha 44: | Linha 44: | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
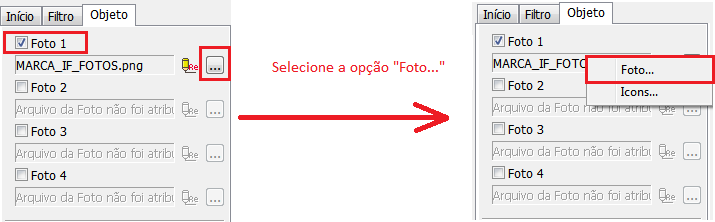
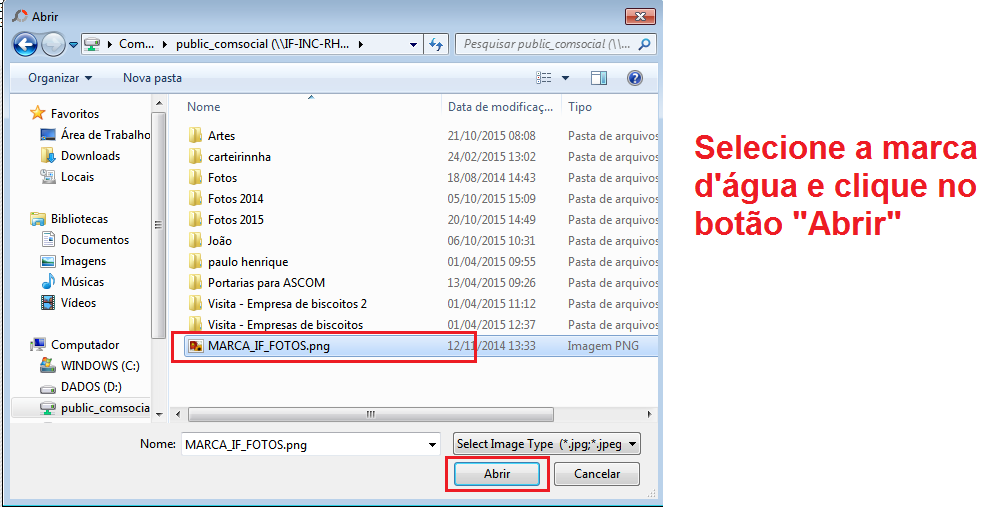
* No canto direito do software, clique na aba <b>“Objeto”</b>, marque a opção <b>“Foto 1”</b> e clique no botão <b>“...”</b> e procure a logo que será utilizada como marca d'água conforme demostrado nas imagens a seguir | * No canto direito do software, clique na aba <b>“Objeto”</b>, marque a opção <b>“Foto 1”</b> e clique no botão <b>“...”</b> e procure a logo que será utilizada como marca d'água conforme demostrado nas imagens a seguir | ||
[[Arquivo:Galeria_em_artigo_06.png| | [[Arquivo:Galeria_em_artigo_06.png|700px]] | ||
[[Arquivo:Galeria_em_artigo_07.png| | [[Arquivo:Galeria_em_artigo_07.png|700px]] | ||
</poem><br> | </poem><br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* Ainda na aba de <b>"Objeto"</b> localizada no canto direito do software, clicar no ícone em formato de lápis como na imagem abaixo: | * Ainda na aba de <b>"Objeto"</b> localizada no canto direito do software, clicar no ícone em formato de lápis como na imagem abaixo: | ||
[[Arquivo:Galeria_em_artigo_08.png| | [[Arquivo:Galeria_em_artigo_08.png|300px]] | ||
</poem><br> | </poem><br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
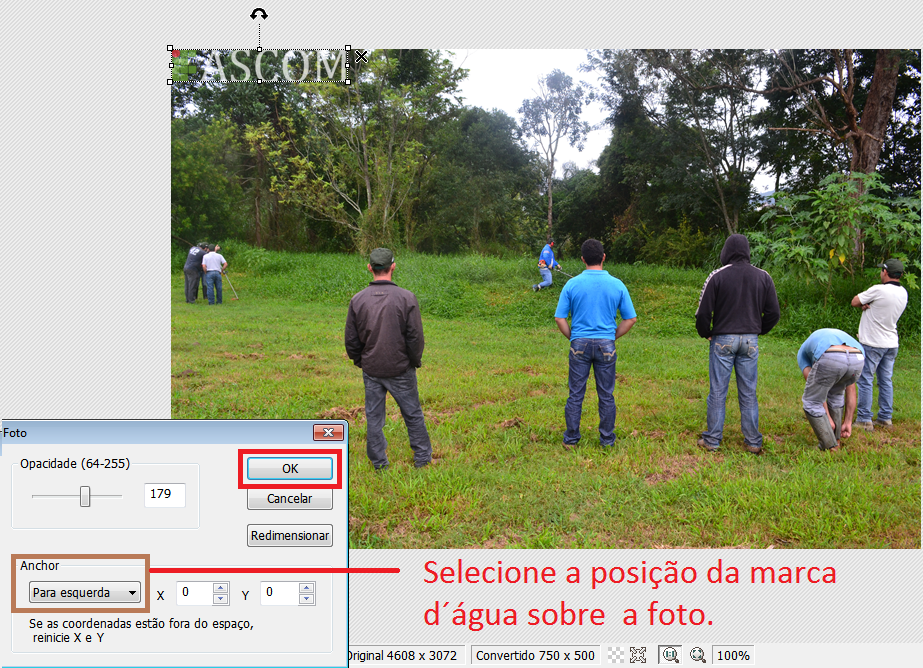
* Será aberta uma janela para definir a posição da marca d'água sobre a foto e nessa janela, selecione a direção (Direita, Esquerda ...) que deseja posicionar a foto e clique no botão <b>"OK"</b> como demostrado na imagem abaixo: | * Será aberta uma janela para definir a posição da marca d'água sobre a foto e nessa janela, selecione a direção (Direita, Esquerda ...) que deseja posicionar a foto e clique no botão <b>"OK"</b> como demostrado na imagem abaixo: | ||
[[Arquivo:Galeria_em_artigo_09.png| | [[Arquivo:Galeria_em_artigo_09.png|700px]] | ||
</poem><br> | </poem><br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* Após clicar em <b>"OK"</b>, também será possível arrastar a marca d'água e alterar sua posição sobre a foto. | * Após clicar em <b>"OK"</b>, também será possível arrastar a marca d'água e alterar sua posição sobre a foto. | ||
[[Arquivo:Galeria_em_artigo_10.png| | [[Arquivo:Galeria_em_artigo_10.png|700px]] | ||
* Um vez que já tenha sido ajustado a posição da marca d'água sobre a foto ela já será padronizada para todas as demais fotos, desde que elas sejam todas do mesmo tamanho. | * Um vez que já tenha sido ajustado a posição da marca d'água sobre a foto ela já será padronizada para todas as demais fotos, desde que elas sejam todas do mesmo tamanho. | ||
| Linha 69: | Linha 69: | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* No canto direito do software, clique na opção <b>“Converter Todos”</b>: | * No canto direito do software, clique na opção <b>“Converter Todos”</b>: | ||
[[Arquivo:Galeria_em_artigo_11.png| | [[Arquivo:Galeria_em_artigo_11.png|300px]] | ||
</poem><br> | </poem><br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
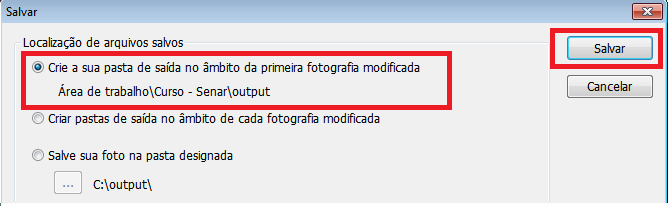
* Será aberto uma janela com as opções de salvamento das fotos. Basta clicar em <b>“Salvar”</b> e manter a primeira opção seleciona para que as fotos sejam todas salvas em uma nova pasta chamada <b>“output/”</b> dentro da mesma pasta onde encontram-se as fotos originais: | * Será aberto uma janela com as opções de salvamento das fotos. Basta clicar em <b>“Salvar”</b> e manter a primeira opção seleciona para que as fotos sejam todas salvas em uma nova pasta chamada <b>“output/”</b> dentro da mesma pasta onde encontram-se as fotos originais: | ||
[[Arquivo:Galeria_em_artigo_12.png| | [[Arquivo:Galeria_em_artigo_12.png|700px]] | ||
</poem><br> | </poem><br> | ||
Edição das 16h36min de 13 de junho de 2018
Considerações iniciais
Ao seguir corretamente os passos descritos nesse tutorial, uma galeria de fotos aparecerá no interior do artigo e para isso, todas as fotos que irão compor essa galeria deverão obrigatoriamente atender aos seguintes requisitos:
- Recebererem um tratamento no "PhotoScape" ou software semelhante para reduzir as dimensões e qualidade dessas foto.
- Serem salvas em uma pasta correspondente ao "ID do artigo" que deverá ser criada dentro da pasta "galerias/ano/". Ex.: "galerias/2018/"
Reduzir as dimensões e a qualidade das fotos
Esse tutorial é feito com base na utilização do software "PhotoScape" e portanto é necessário tê-lo instalado em seu computador para prosseguir.
Uma vez que o software já esteja instalado, abra o programa para prosseguir com a execução dos passos desse tutorial.
- No canto esquerdo desse software, encontre e selecione a pasta onde estão localizadas as fotos que se deseja reduzir as dimensões. Em seguida todas as fotos contidas na pasta que foi selecionada serão listadas.
- Selecione todas as fotos que foram listadas anteriormente e arraste para a “Área de Edição de Fotos”, localizado na parte superior no programa como demostrado na imagem a seguir:
- No canto direito do software, clique na aba “Início” e selecione na caixa de seleção a opção: “Ajustar largura” e defina o tamanho: 750 e pressione a tecla “ENTER” para concluir.
- Na "Área de Edição de fotos", selecione uma imagem, ela aparecerá na parte central do programa como demostrado na imagem a seguir:
- Caso não deseje acrescentar uma marca d'água nas fotos, clique aqui para pular essa parte e prosseguir com a leitura do tutorial.
Acrescentar marca d'água
- No canto direito do software, clique na aba “Objeto”, marque a opção “Foto 1” e clique no botão “...” e procure a logo que será utilizada como marca d'água conforme demostrado nas imagens a seguir
- Ainda na aba de "Objeto" localizada no canto direito do software, clicar no ícone em formato de lápis como na imagem abaixo:
- Será aberta uma janela para definir a posição da marca d'água sobre a foto e nessa janela, selecione a direção (Direita, Esquerda ...) que deseja posicionar a foto e clique no botão "OK" como demostrado na imagem abaixo:
- Após clicar em "OK", também será possível arrastar a marca d'água e alterar sua posição sobre a foto.
- Um vez que já tenha sido ajustado a posição da marca d'água sobre a foto ela já será padronizada para todas as demais fotos, desde que elas sejam todas do mesmo tamanho.
Converter todas as fotos
- Será aberto uma janela com as opções de salvamento das fotos. Basta clicar em “Salvar” e manter a primeira opção seleciona para que as fotos sejam todas salvas em uma nova pasta chamada “output/” dentro da mesma pasta onde encontram-se as fotos originais:
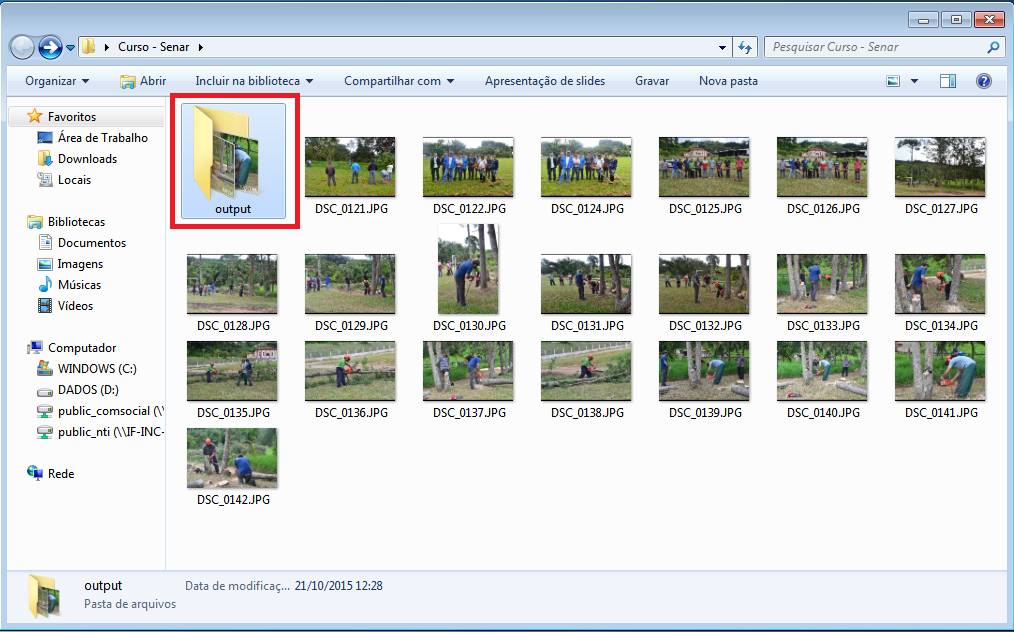
- Por fim, basta acessar a pasta onde encontram-se as fotos originais e notar que haverá uma outra pasta chamada “output/” contendo todas as fotos que foram convertidas e redimensionadas.
Incluir galeria em um artigo
Criar pasta no site
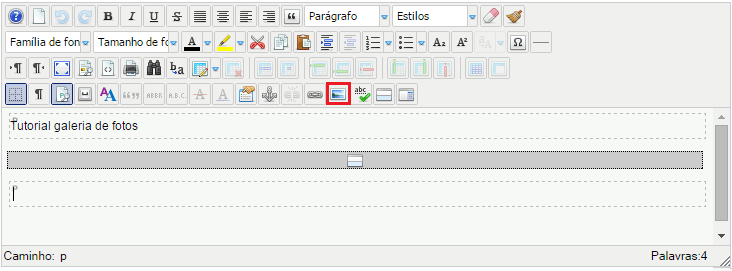
- Acesse o artigo no qual deseja criar a galeira de fotos e com o painel de edição do artigo aberto, clique no ícone “Inserir/Editar imagem” para abrir o "Gerenciador de Imagens" do Joomla.
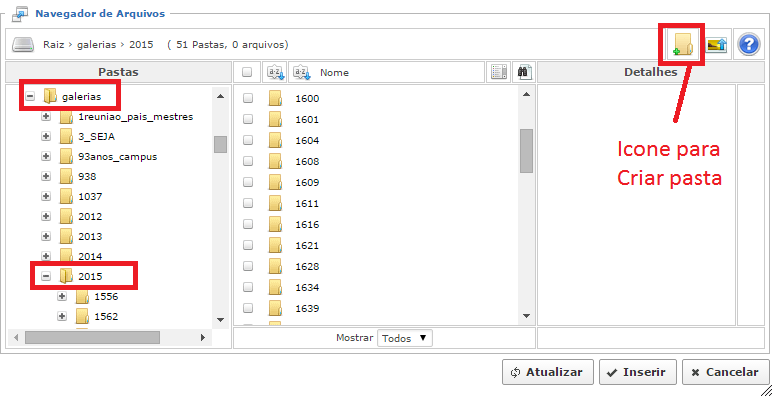
- Com o "Gerenciador de Imagens" aberto, primeiro é necessário identificar o "ID do artigo" e para isso, basta observar as indicações da imagem abaixo:
- Após identificar o "ID do artigo", acesse a pasta "galerias/" e selecione a pasta correspondente ao ano atual e dentro dela, crie uma nova pasta cujo nome é "ID do artigo".
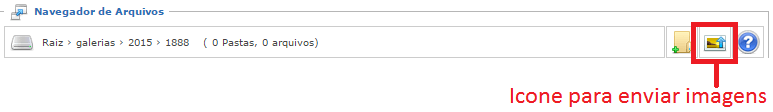
- Dentro da pasta "/galerias/<ano-atual>/<pasta-com-o-id-do-artigo>/", clique na ícone "Enviar" para adicionar as fotos que irão compor a galeria.
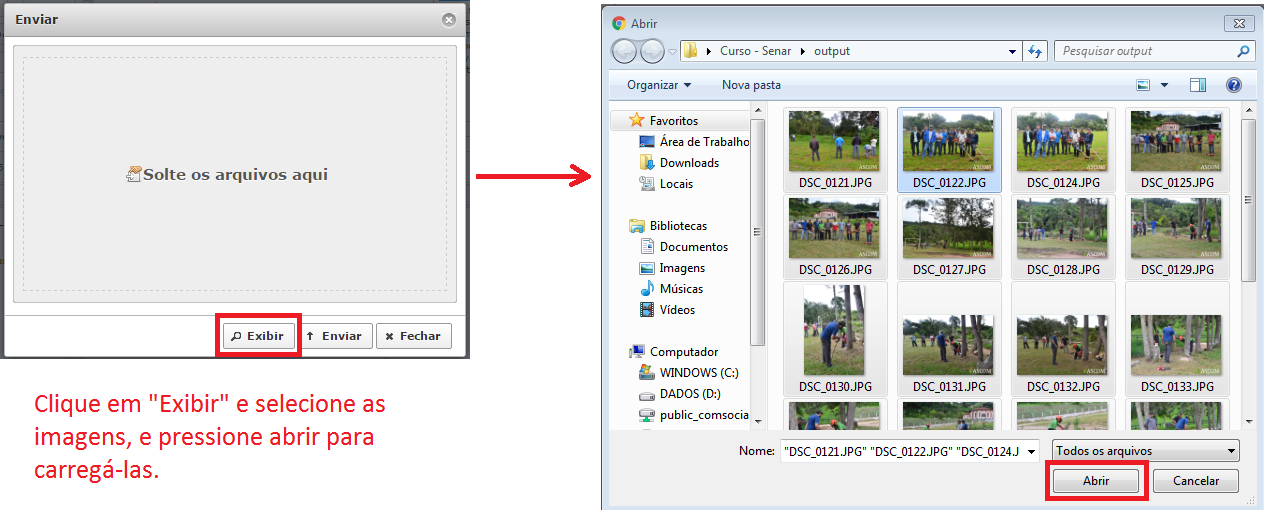
- Será aberta uma janela para enviar as fotos, basta clicar em “Exibir”, selecionar as fotos da pasta “output/“ e clicar no botão “Abrir”.
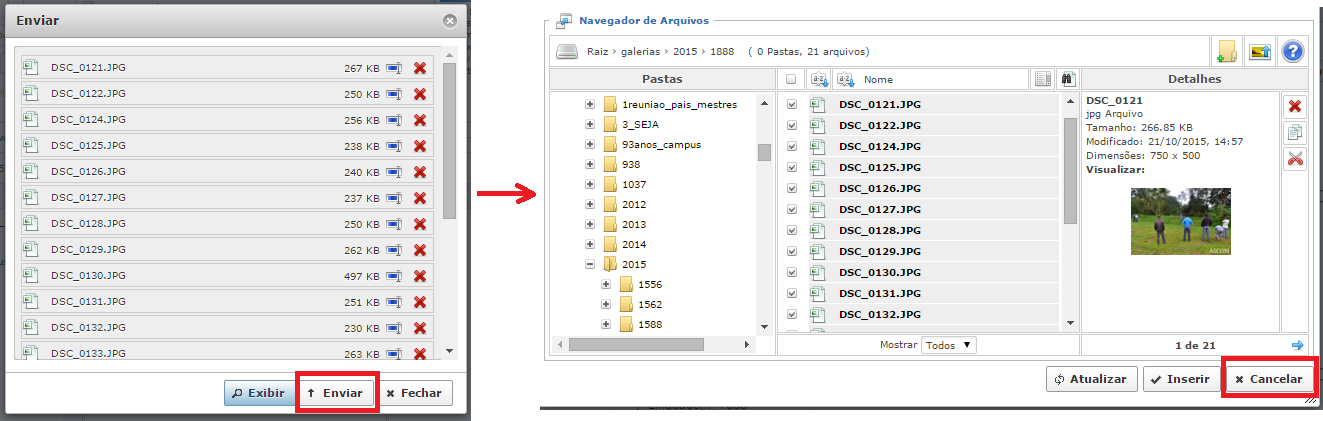
- Após selecionar todas as fotos que irão compor a galeria, clique no botão "Enviar" para fazer o upload das fotos e após ele ser concluído, clique no botão "Cancelar" para fechar a janela do "Gerenciador de Imagens".
Criar código para geração da galeria no site
- Por exemplo, em um artigo cujo "ID do artigo" é 1888 e o ano atual é "2018", o código para geração da galeria ficaria assim: {gallery}2018/1888{/gallery}
- Após executado corretamente todos os passos desse tutorial, adapte o código de geração de galeria apresentado anteriormente e o utilize no artigo.
- Por fim, uma galeria igual à imagem abaixo deverá aparecer no artigo quando ele for acessado.