Adicionar uma Galeria de Fotos em um Artigo - Joomla 3
Considerações iniciais
Ao seguir corretamente os passos descritos nesse tutorial, uma galeria de fotos aparecerá no interior do artigo e para isso, todas as fotos que irão compor essa galeria deverão obrigatoriamente atender aos seguintes requisitos:
- Recebererem um tratamento no "PhotoScape" ou software semelhante para reduzir as dimensões e qualidade dessas foto.
- Serem salvas em uma pasta correspondente ao "ID do artigo" que deverá ser criada dentro da pasta "galerias/ano/". Ex.: "galerias/2018/1888"
Reduzir as dimensões e a qualidade das fotos
Esse tutorial é feito com base na utilização do software "PhotoScape" e portanto é necessário tê-lo instalado em seu computador para prosseguir.
Uma vez que o software já esteja instalado, abra o programa para prosseguir com a execução dos passos desse tutorial.
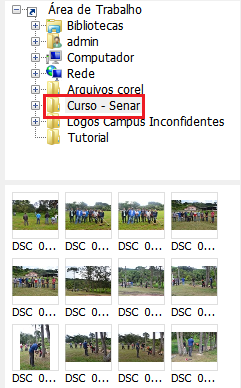
- No canto esquerdo desse software, encontre e selecione a pasta onde estão localizadas as fotos que se deseja reduzir as dimensões. Em seguida todas as fotos contidas na pasta que foi selecionada serão listadas.
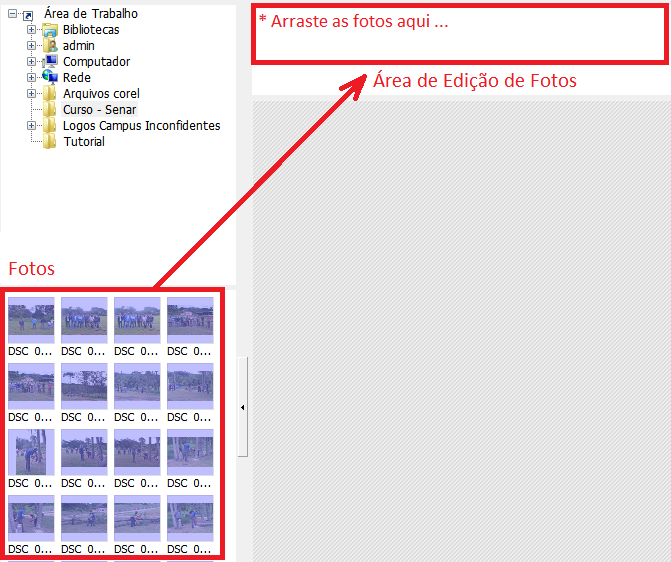
- Selecione todas as fotos que foram listadas anteriormente e arraste para a “Área de Edição de Fotos”, localizado na parte superior no programa como demostrado na imagem a seguir:
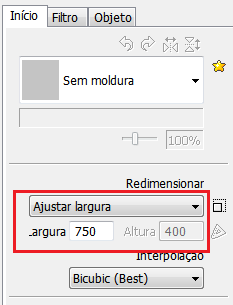
- No canto direito do software, clique na aba “Início” e selecione na caixa de seleção a opção: “Ajustar largura” e defina o tamanho: 750 e pressione a tecla “ENTER” para concluir.
- Na "Área de Edição de fotos", selecione uma imagem, ela aparecerá na parte central do programa como demostrado na imagem a seguir:
- Caso não deseje acrescentar uma marca d'água nas fotos, clique aqui para pular essa parte e prosseguir com a leitura do tutorial.
Acrescentar marca d'água
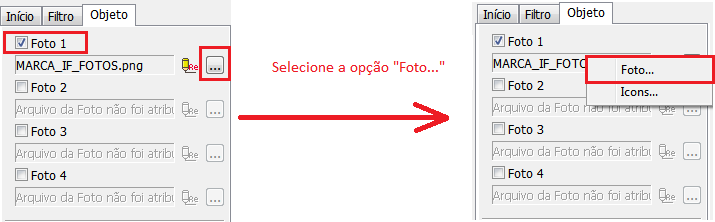
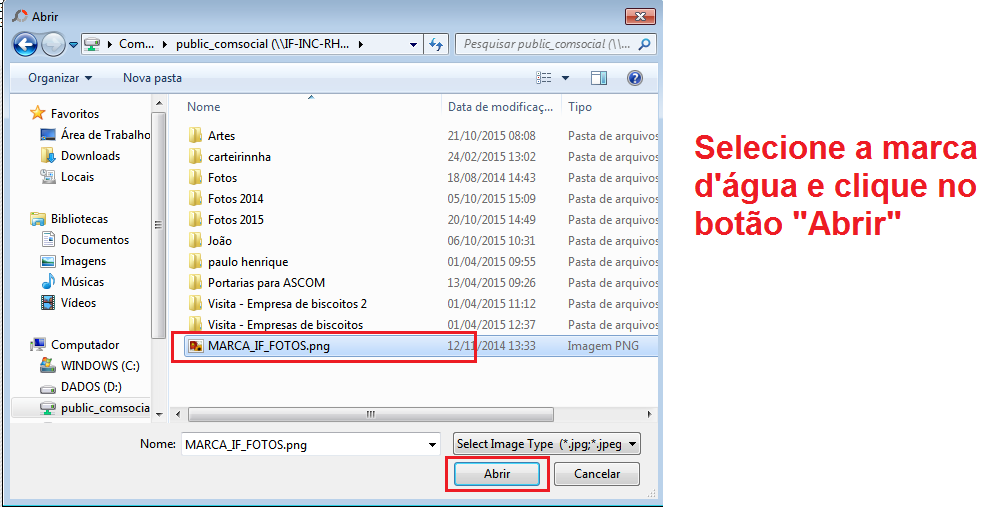
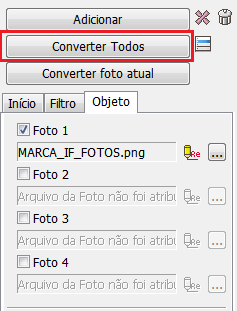
- No canto direito do software, clique na aba “Objeto”, marque a opção “Foto 1” e clique no botão “...” e procure a logo que será utilizada como marca d'água conforme demostrado nas imagens a seguir
- Ainda na aba de "Objeto" localizada no canto direito do software, clicar no ícone em formato de lápis como na imagem abaixo:
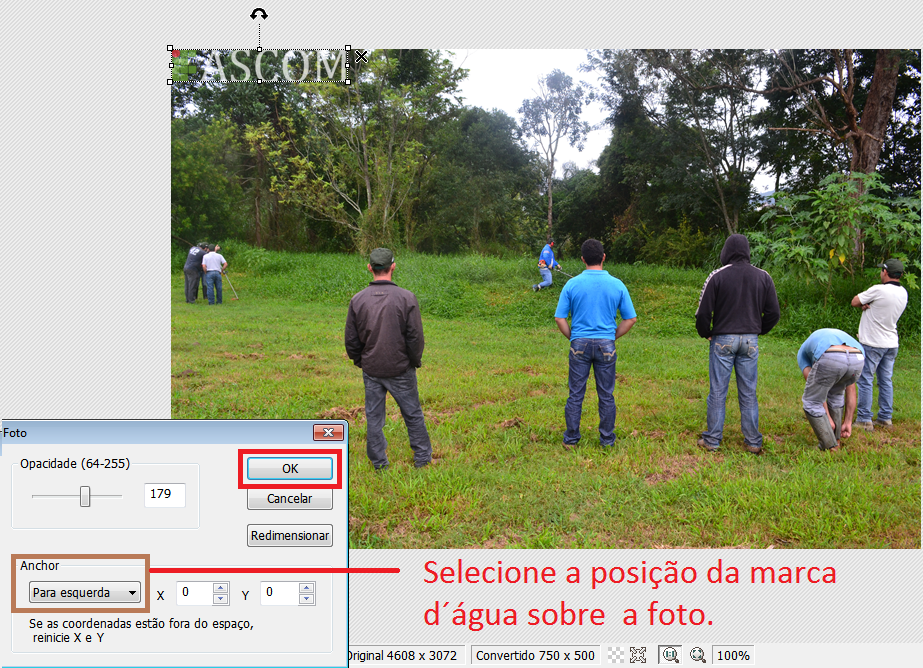
- Será aberta uma janela para definir a posição da marca d'água sobre a foto e nessa janela, selecione a direção (Direita, Esquerda ...) que deseja posicionar a foto e clique no botão "OK" como demostrado na imagem abaixo:
- Após clicar em "OK", também será possível arrastar a marca d'água e alterar sua posição sobre a foto.
- Um vez que já tenha sido ajustado a posição da marca d'água sobre a foto ela já será padronizada para todas as demais fotos, desde que elas sejam todas do mesmo tamanho.
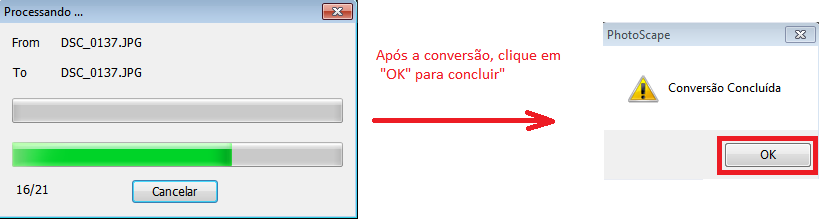
Converter todas as fotos
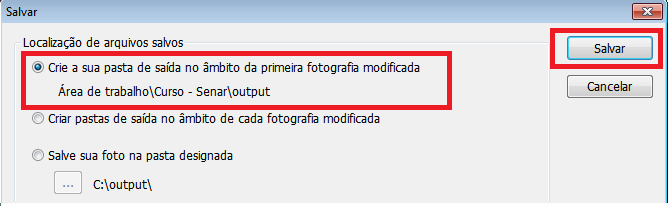
- Será aberto uma janela com as opções de salvamento das fotos. Basta clicar em “Salvar” e manter a primeira opção seleciona para que as fotos sejam todas salvas em uma nova pasta chamada “output/” dentro da mesma pasta onde encontram-se as fotos originais:
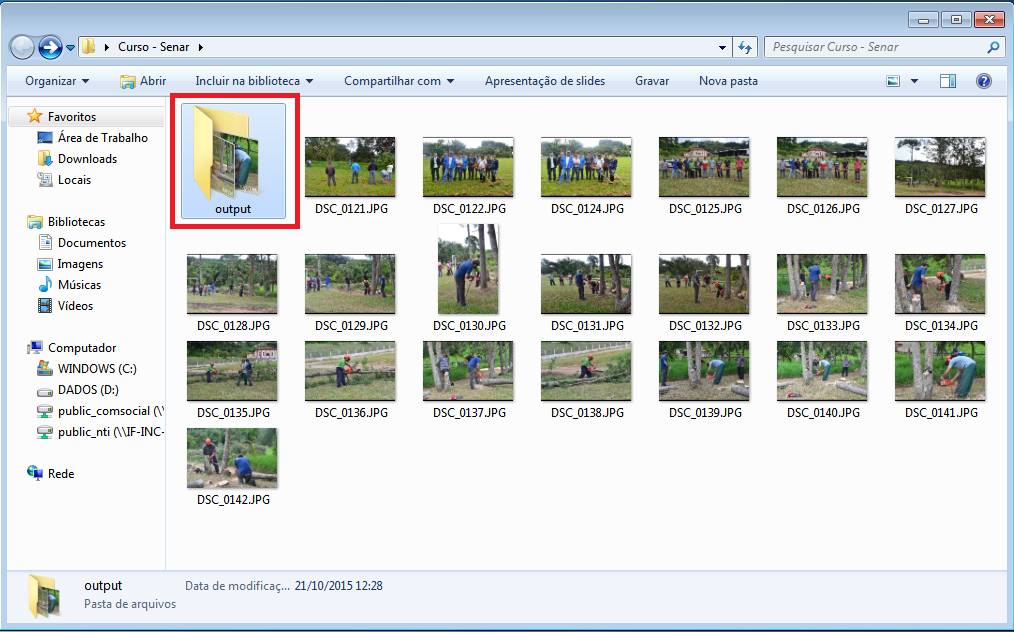
- Por fim, basta acessar a pasta onde encontram-se as fotos originais e notar que haverá uma outra pasta chamada “output/” contendo todas as fotos que foram convertidas e redimensionadas.
Incluir galeria em um artigo
Criar pasta no site
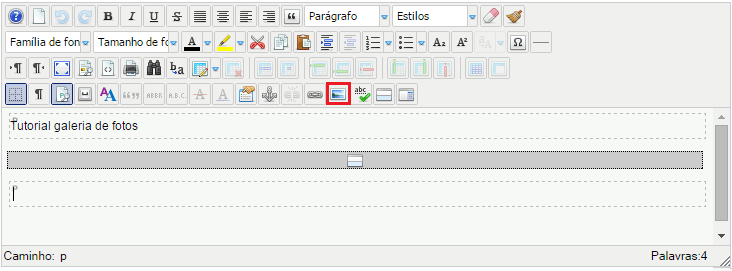
- Acesse o artigo no qual deseja criar a galeira de fotos e com o painel de edição do artigo aberto, clique no ícone “Inserir/Editar imagem” para abrir o "Gerenciador de Imagens" do Joomla.
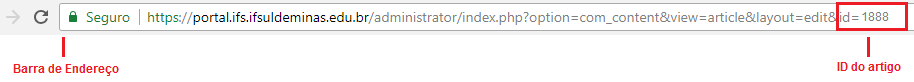
- Com o "Gerenciador de Imagens" aberto, primeiro é necessário identificar o "ID do artigo" e para isso, basta observar as indicações da imagem abaixo:
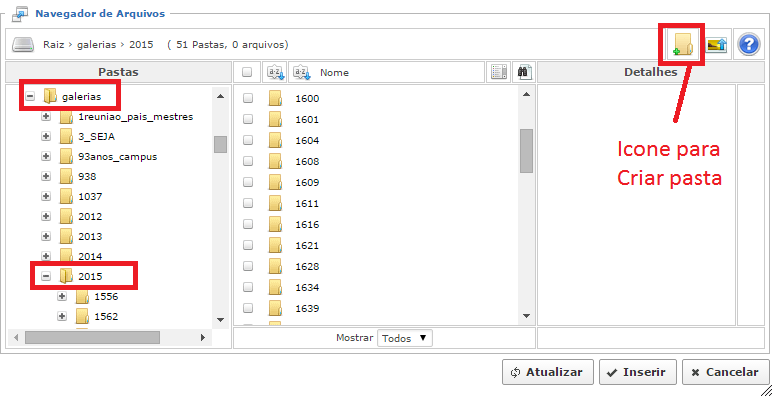
- Após identificar o "ID do artigo", acesse a pasta "galerias/" e selecione a pasta correspondente ao ano atual e dentro dela, crie uma nova pasta cujo nome é "ID do artigo".
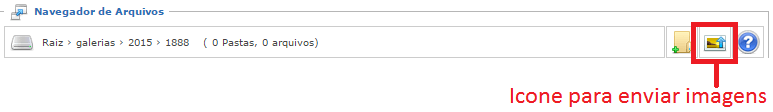
- Dentro da pasta "/galerias/<ano-atual>/<pasta-com-o-id-do-artigo>/", clique na ícone "Enviar" para adicionar as fotos que irão compor a galeria.
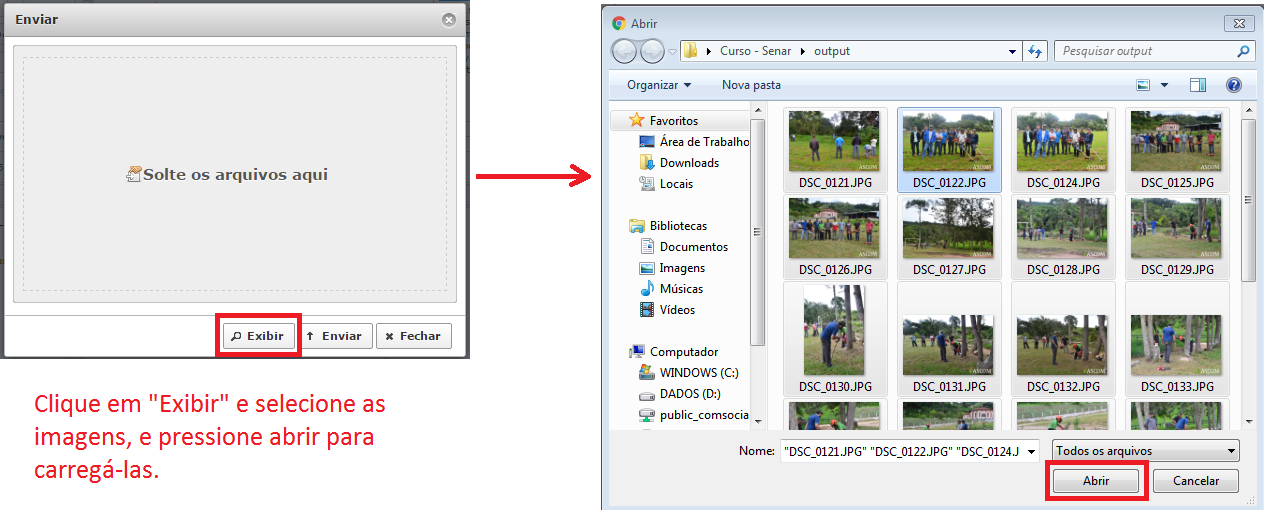
- Será aberta uma janela para enviar as fotos, basta clicar em “Exibir”, selecionar as fotos da pasta “output/“ e clicar no botão “Abrir”.
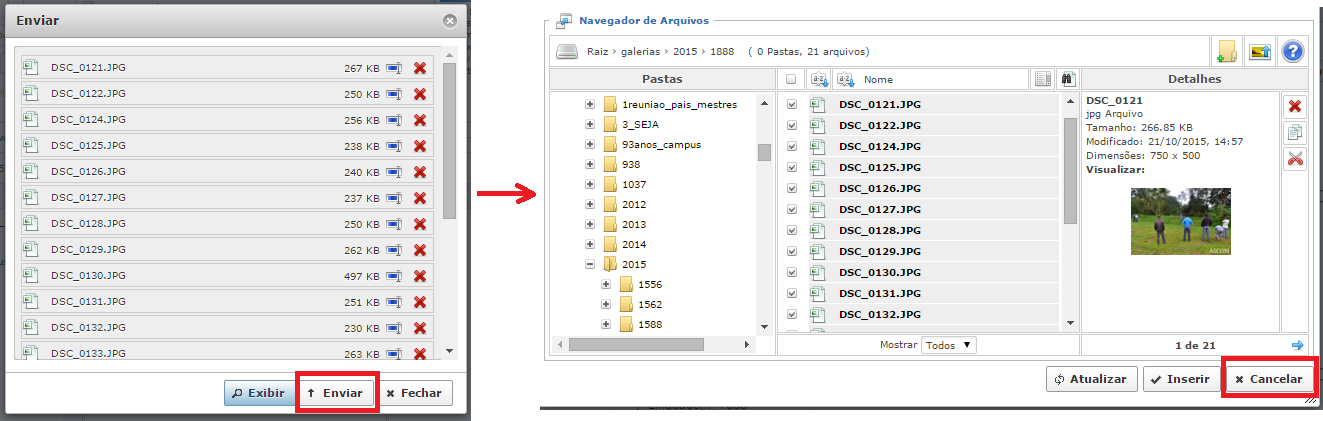
- Após selecionar todas as fotos que irão compor a galeria, clique no botão "Enviar" para fazer o upload das fotos e após ele ser concluído, clique no botão "Cancelar" para fechar a janela do "Gerenciador de Imagens".
Criar código para geração da galeria no site
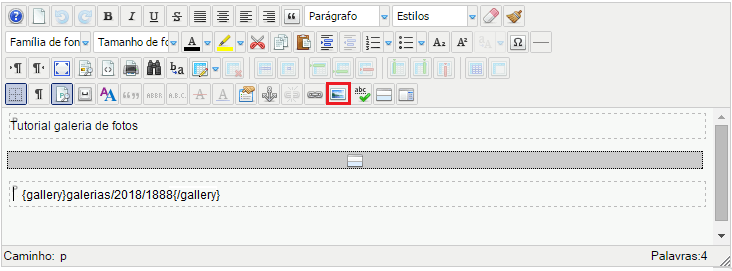
- Por exemplo, em um artigo cujo "ID do artigo" é 1888 e o ano atual é "2018", o caminho para a galeria de fotos seria "galerias/2018/1888/" e o código para geração dessa galeria no artigo seria: {gallery}galerias/2018/1888{/gallery}
- Após executado corretamente todos os passos desse tutorial, adapte o código de geração de galeria apresentado anteriormente e o utilize no artigo.