Adicionar uma Foto com legenda em um Artigo - Joomla 3: mudanças entre as edições
| (9 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
== Introdução == | == Introdução == | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
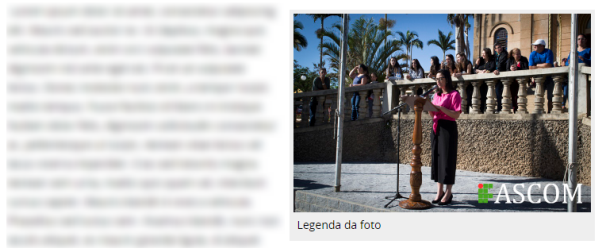
* | * Esse tutorial tem como objetivo demostrar como inserir uma foto com sua respectiva legenda no interior de um artigo. Ex.: | ||
[[File:Adicionar_foto_com_legenda_01.png]] | [[File:Adicionar_foto_com_legenda_01.png]] | ||
</poem><br> | </poem><br> | ||
| Linha 15: | Linha 15: | ||
</poem><br> | </poem><br> | ||
== Preparativos | == Preparativos == | ||
* Em seguida, abra o <b>Bloco de Notas</b> em seu computador ou qualquer editor de texto disponível e cole o seguinte trecho de código nele: | * Em seguida, abra o <b>Bloco de Notas</b> em seu computador ou qualquer editor de texto disponível e cole o seguinte trecho de código nele: | ||
<pre> | <pre> | ||
<div style="background:#eee; margin:10px; padding:5px; float: | <div style="background:#eee; margin:10px; padding:5px; float:left; width:50%"><img src="arquivos/galerias/2018/260/DSC_0008.jpg" width="100%" /><div style="background:#eee; margin:0; padding:5px">Legenda da foto</div></div> | ||
</pre><br> | </pre><br> | ||
* Após colar no <b>Bloco de Notas</b> o trecho de código mostrado anteriormente, observe a imagem a seguir: | * Após colar no <b>Bloco de Notas</b> o trecho de código mostrado anteriormente, observe a imagem a seguir: | ||
[[File:Adicionar_foto_com_legenda_04.png]] | [[File:Adicionar_foto_com_legenda_04.png]] | ||
* Baseado nela, realize as alterações indicadas a seguir no trecho de código que foi copiado para o <b>Bloco de Notas</b> conforme dito anteriormente. | * Baseado nela, realize as alterações indicadas a seguir no trecho de código que foi copiado para o <b>Bloco de Notas</b> conforme dito anteriormente. | ||
** <b>ATENÇÃO: Para que a foto e a legenda apareçam corretamente, deve-se alterar exatamente os campos marcados em vermelho. Caso contrário não sairá como o esperado. </b> | ** <b>ATENÇÃO: Para que a foto e a legenda apareçam corretamente, deve-se alterar exatamente os campos marcados em vermelho. Caso contrário não sairá como o esperado. </b> | ||
** Onde consta <b>"left"</b> altere para <b>"right"</b> se desejar alinhar a Foto à direita. | ** Onde consta <b>"left"</b> altere para <b>"right"</b> se desejar alinhar a Foto à direita. | ||
** Onde consta <b>"50%"</b> altere para quantos por cento da tela gostaria que Foto preenchesse, como <b>"60%"</b> ou <b>"100%"</b>. | ** Onde consta <b>"50%"</b> altere para quantos por cento da tela gostaria que a Foto preenchesse, como <b>"60%"</b> ou <b>"100%"</b> por exemplo. | ||
** Onde consta <b>"arquivos/galerias/2018/260/DSC_0008.jpg"</b> altere para a <b>"URL da da Foto"</b> que foi anotada anteriormente. | ** Onde consta <b>"arquivos/galerias/2018/260/DSC_0008.jpg"</b> altere para a <b>"URL da da Foto"</b> que foi anotada anteriormente. | ||
== Inserindo a Foto e alterando a legenda == | == Inserindo a Foto e alterando a legenda == | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* | * Copie o trecho de código do <b>Bloco de Notas</b> e cole no interior de um artigo. Por fim, altere a legenda da foto. | ||
</poem><br> | </poem><br> | ||
Edição atual tal como às 17h21min de 3 de outubro de 2018
Introdução
- Esse tutorial tem como objetivo demostrar como inserir uma foto com sua respectiva legenda no interior de um artigo. Ex.:
Escolhendo a Foto
Preparativos
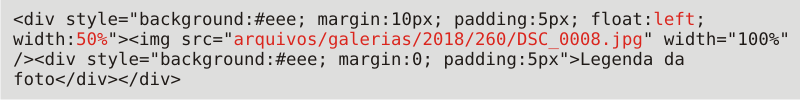
- Em seguida, abra o Bloco de Notas em seu computador ou qualquer editor de texto disponível e cole o seguinte trecho de código nele:
<div style="background:#eee; margin:10px; padding:5px; float:left; width:50%"><img src="arquivos/galerias/2018/260/DSC_0008.jpg" width="100%" /><div style="background:#eee; margin:0; padding:5px">Legenda da foto</div></div>
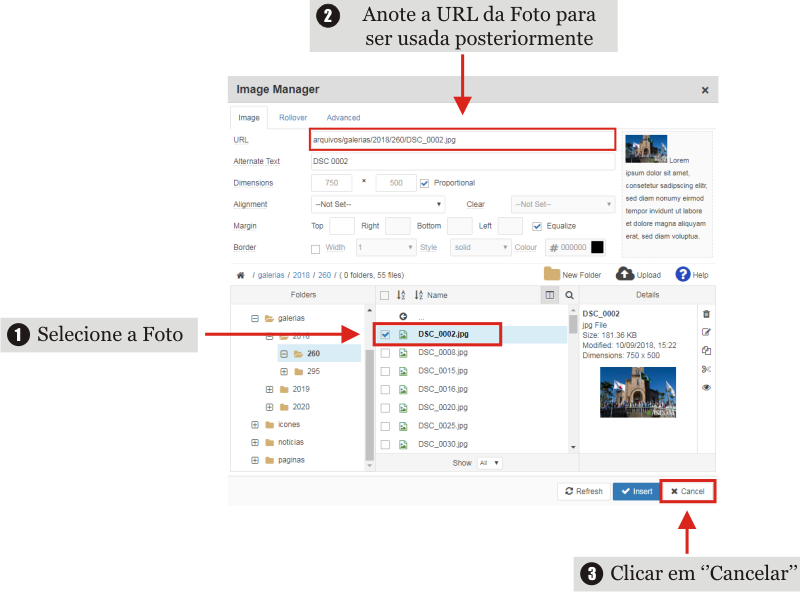
- Após colar no Bloco de Notas o trecho de código mostrado anteriormente, observe a imagem a seguir:
- Baseado nela, realize as alterações indicadas a seguir no trecho de código que foi copiado para o Bloco de Notas conforme dito anteriormente.
- ATENÇÃO: Para que a foto e a legenda apareçam corretamente, deve-se alterar exatamente os campos marcados em vermelho. Caso contrário não sairá como o esperado.
- Onde consta "left" altere para "right" se desejar alinhar a Foto à direita.
- Onde consta "50%" altere para quantos por cento da tela gostaria que a Foto preenchesse, como "60%" ou "100%" por exemplo.
- Onde consta "arquivos/galerias/2018/260/DSC_0008.jpg" altere para a "URL da da Foto" que foi anotada anteriormente.
Inserindo a Foto e alterando a legenda
- Copie o trecho de código do Bloco de Notas e cole no interior de um artigo. Por fim, altere a legenda da foto.
Encerramento
Após concluídos os passos anteriores corretamente, basta clicar no botão ![]() no topo esquerdo da página.
no topo esquerdo da página.