Adicionar um Menu - Joomla 3: mudanças entre as edições
(Criou página com ' == Primeiro passo: Realizar Login no Painel de Administração == <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> </poem><br> == Segundo P...') |
Sem resumo de edição |
||
| Linha 1: | Linha 1: | ||
== Primeiro passo: Realizar login no painel de administração == | |||
== Primeiro passo: Realizar | |||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
[[File:Portal_menu_01.png]] | |||
</poem><br> | </poem><br> | ||
== Segundo Passo: Adicionar um | == Segundo Passo: Adicionar um novo Menu e preencher suas informações == | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
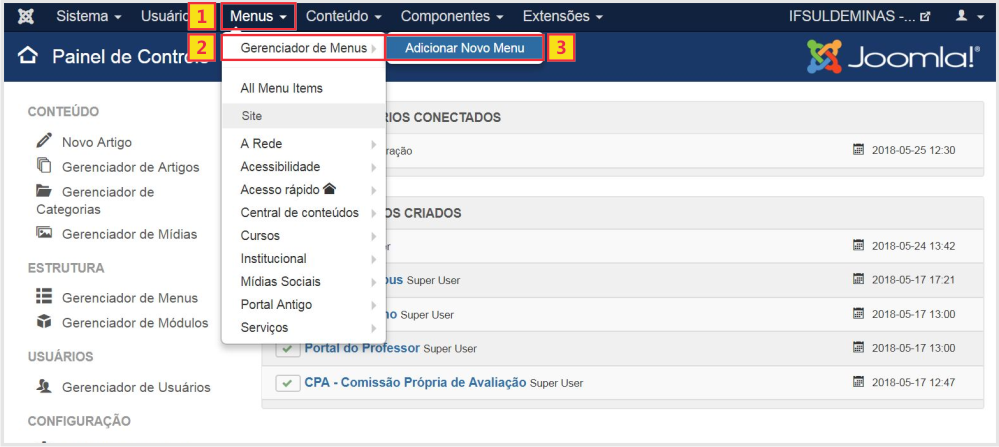
* Com o Painel de Administração aberto, clique na aba <b>Menus > Gerenciador de Menus > Adicionar Novo Menu</b>: | * Com o Painel de Administração aberto, clique na aba <b>Menus > Gerenciador de Menus > Adicionar Novo Menu</b>: | ||
[[File: | [[File:Portal_menu_02.png]] | ||
</poem> | </poem> | ||
<br> | <br> | ||
| Linha 13: | Linha 13: | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
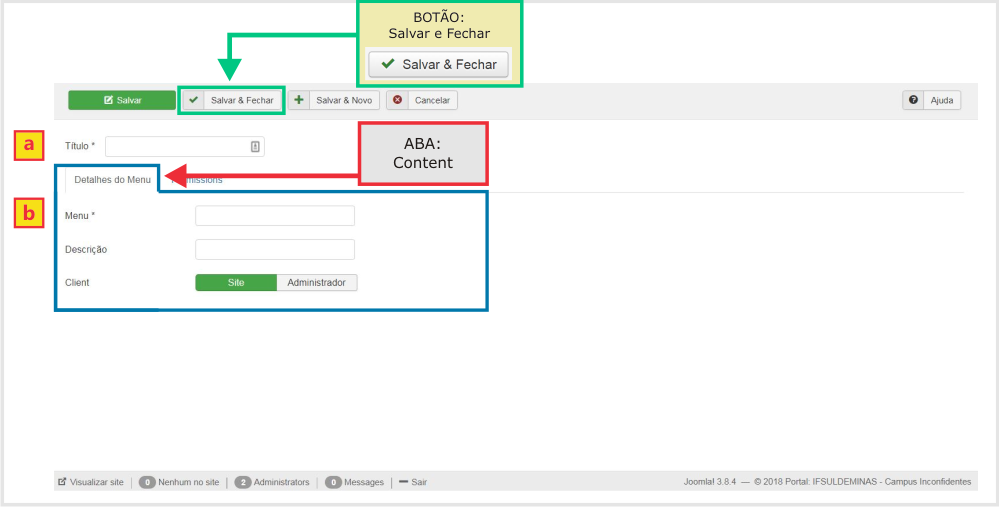
* Abrirá a seguinte tela com todos os campos em branco: | * Abrirá a seguinte tela com todos os campos em branco: | ||
[[File: | [[File:Portal_menu_04.png]] | ||
''' | '''A seguir estão as indicações dos campos para serem preenchidos na aba "Content" da tela "Adicionar novo Menu":''' | ||
''' | '''a - Título:''' inclusão do título do menu | ||
''' | '''b - Menu:''' inclusão de um nome para o menu. (Recomenda-se usar o título do menu separado por hífen, sem espaço e com todas as letras em caixa baixa. Ex: sobre-o-campus) | ||
Após preenchido corretamento os campos, basta clicar no botão [[File:img-nipe-add-btn-salvar-fechar.jpg|180px]]. | |||
</poem> | </poem> | ||
<br> | <br> | ||
== Terceiro Passo: Posicionar o Menu no Portal == | |||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
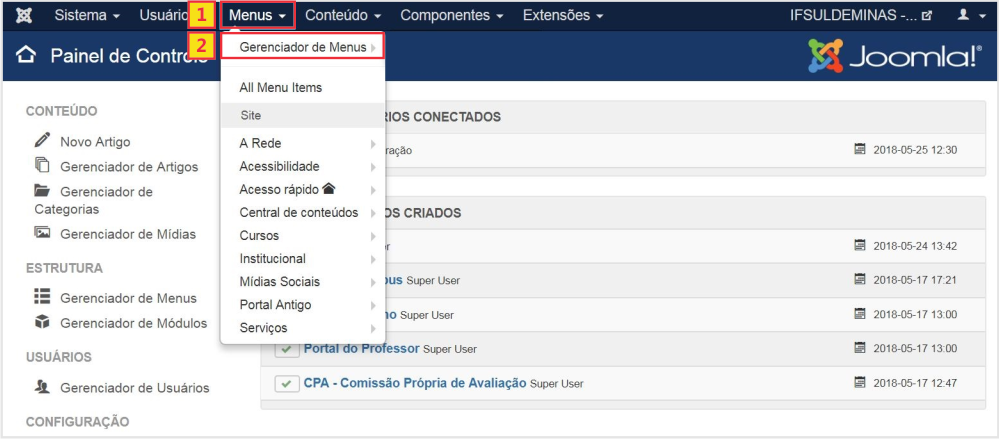
* | * Com o Painel de Administração aberto, clique na aba <b>Menus > Gerenciador de Menus</b>: | ||
[[File: | [[File:Portal_menu_05.png]] | ||
</poem> | </poem> | ||
<br> | <br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
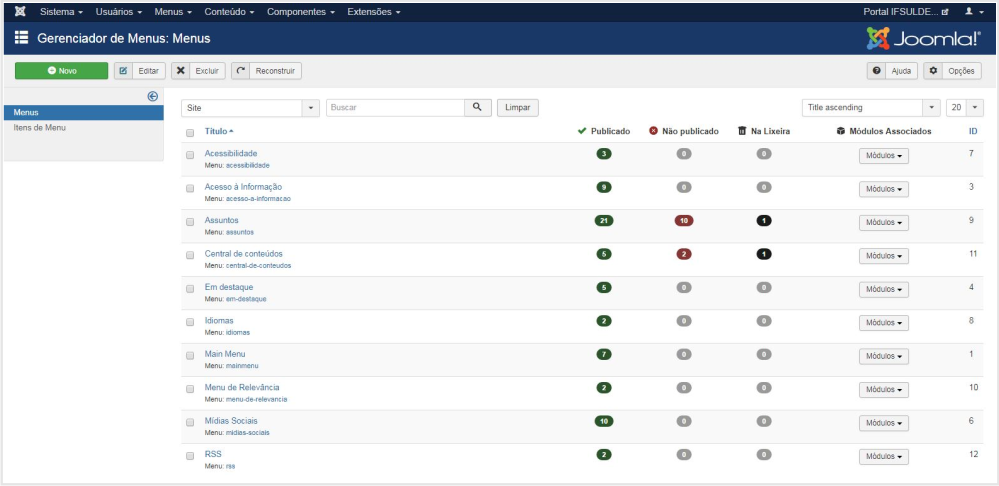
* Abrirá a seguinte tela: | |||
[[File:Portal_menu_06.png]] | |||
[[File: | * Nessa tela, você deverá: 1º - Pesquisar o menu desejado, 2º - Selecionar o menu que deseja posicionar e 3º - Clicar no botão "Adicionar um módulo para este tipo de menu". | ||
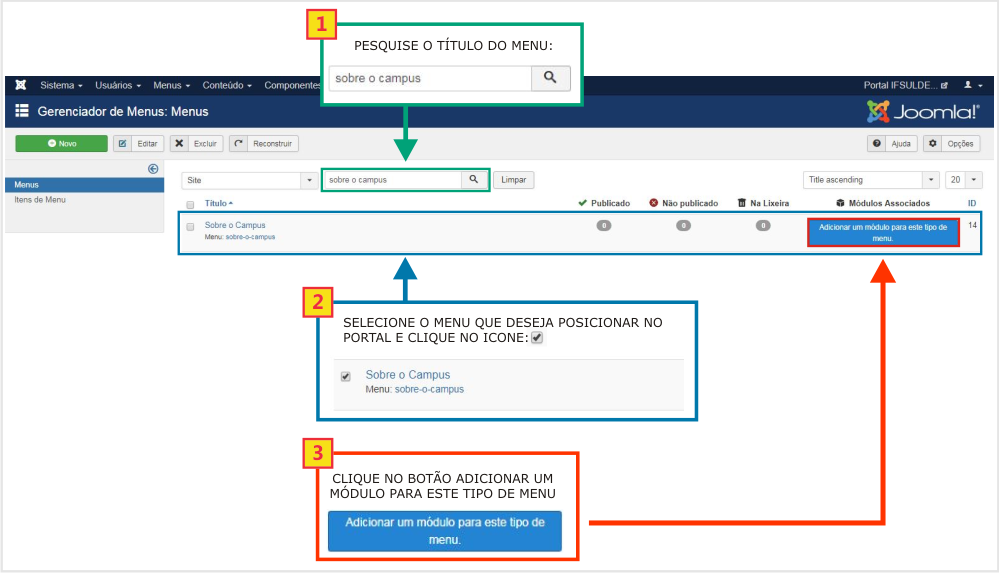
* Todos esses passos estão exemplificados na imagem a seguir: | |||
[[File:Portal_menu_07.png]] | |||
</poem> | </poem> | ||
<br> | <br> | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
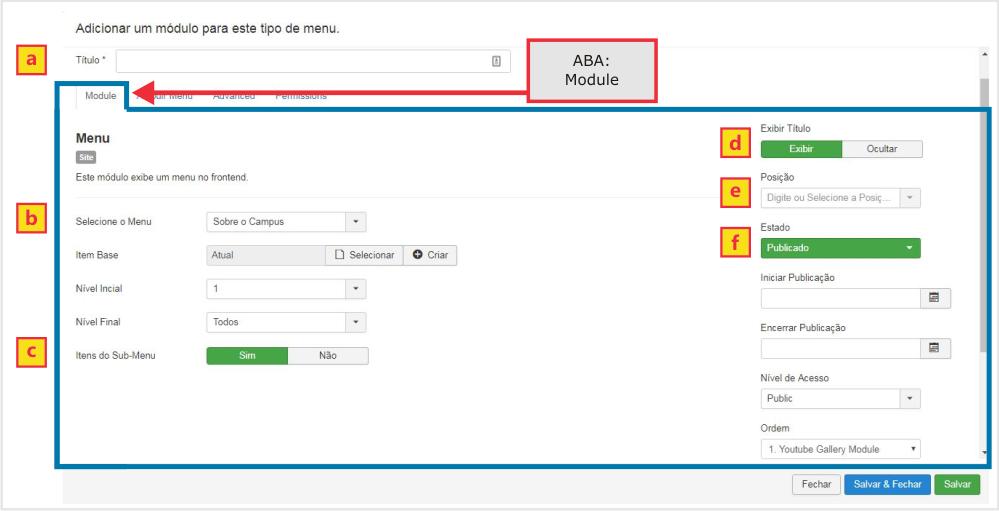
* | * Abrirá a seguinte tela com todos os campos em branco: | ||
[[File: | [[File:Portal_menu_08.png]] | ||
'''A seguir estão as indicações dos campos para a serem preenchidos na aba Content da tela Novo Artigo:''' | |||
'''a - Título:''' inclusão do título do artigo, usar entre 35 e 90 caracteres; | |||
'''b - Selecione o Menu:''' | |||
'''c - Item Base:''' | |||
'''d - Itens do Sub-Menu:''' Seleciona a categoria desejada; | |||
'''e - Exibir Título:''' Seleciona a categoria desejada; | |||
'''f - Posição:''' Seleciona a categoria desejada; | |||
</poem> | </poem> | ||
<br> | <br> | ||
Edição das 13h58min de 25 de maio de 2018
Primeiro passo: Realizar login no painel de administração
Segundo Passo: Adicionar um novo Menu e preencher suas informações
- Com o Painel de Administração aberto, clique na aba Menus > Gerenciador de Menus > Adicionar Novo Menu:
- Abrirá a seguinte tela com todos os campos em branco:

A seguir estão as indicações dos campos para serem preenchidos na aba "Content" da tela "Adicionar novo Menu":
a - Título: inclusão do título do menu
b - Menu: inclusão de um nome para o menu. (Recomenda-se usar o título do menu separado por hífen, sem espaço e com todas as letras em caixa baixa. Ex: sobre-o-campus)
Após preenchido corretamento os campos, basta clicar no botão ![]() .
.
Terceiro Passo: Posicionar o Menu no Portal
- Abrirá a seguinte tela:
- Nessa tela, você deverá: 1º - Pesquisar o menu desejado, 2º - Selecionar o menu que deseja posicionar e 3º - Clicar no botão "Adicionar um módulo para este tipo de menu".
- Todos esses passos estão exemplificados na imagem a seguir:
- Abrirá a seguinte tela com todos os campos em branco:

A seguir estão as indicações dos campos para a serem preenchidos na aba Content da tela Novo Artigo:
a - Título: inclusão do título do artigo, usar entre 35 e 90 caracteres;
b - Selecione o Menu:
c - Item Base:
d - Itens do Sub-Menu: Seleciona a categoria desejada;
e - Exibir Título: Seleciona a categoria desejada;
f - Posição: Seleciona a categoria desejada;