Gerenciar Estágio - SUAP EDU: mudanças entre as edições
(Criou página com '== Em construção == <div style="border: 2px solid #d6d2c5; background-color: #FFB6C1; padding: 1em; font-size: 16px;"> <p>Em construção</p> </div>') |
Sem resumo de edição |
||
| Linha 1: | Linha 1: | ||
== | |||
<div style="border: 2px solid #d6d2c5; background-color: # | == Considerações Iniciais == | ||
<p> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | ||
<p>Para adicionar um estágio, siga o tutorial abaixo.</p> | |||
</div> | </div> | ||
== Acessar tela "Estágios" == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
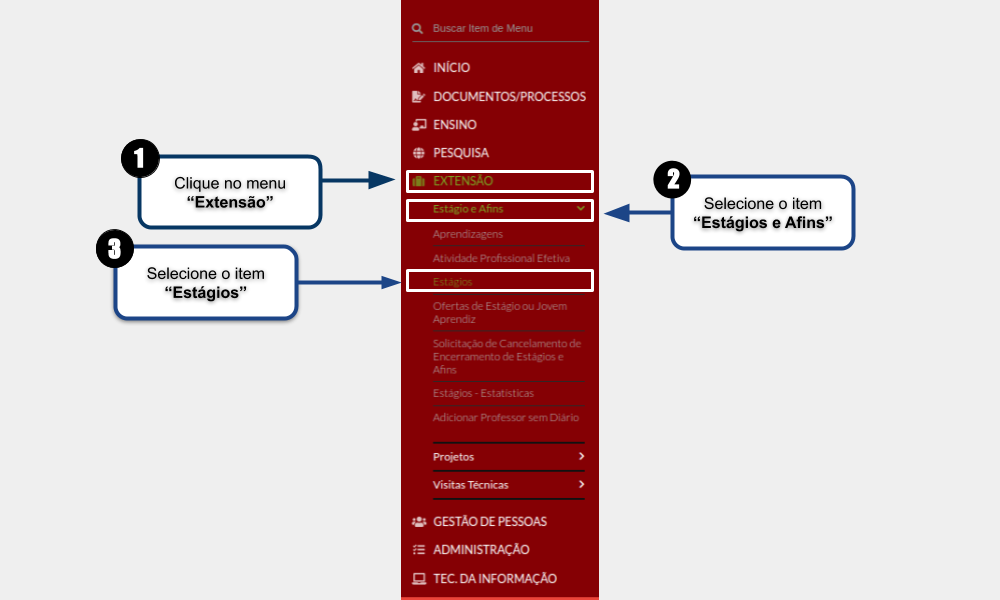
<p>Para acessar a tela <b>"Estágios"</b>, siga as instruções abaixo e observe a <b>Figura 1</b>:</p> | |||
<p>1. Clique no menu <b>"Extensão"</b>;</p> | |||
<p>2. Selecione o item <b>"Estágios e Afins"</b>;</p> | |||
<p>3. Selecione o item <b>"Estágios"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 1:</b> Acessar tela "Estágios". | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 1 - Gerenciar Estágio.png|1100px]] | |||
</td> | |||
</tr> | |||
</table> | |||
Edição das 12h41min de 28 de fevereiro de 2020
Considerações Iniciais
Para adicionar um estágio, siga o tutorial abaixo.
Acessar tela "Estágios"
Para acessar a tela "Estágios", siga as instruções abaixo e observe a Figura 1:
1. Clique no menu "Extensão";
2. Selecione o item "Estágios e Afins";
3. Selecione o item "Estágios".
|
Figura 1: Acessar tela "Estágios". |