Transmitir Google Meet para o YouTube: mudanças entre as edições
(Criou página com '== Considerações Iniciais == <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> <p><b>Esse tutorial orienta a como transmit...') |
|||
| (42 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 2: | Linha 2: | ||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | ||
<p><b>Esse tutorial orienta a como transmitir | <p><b> Esse tutorial orienta a como transmitir conteúdo do Google Meet no youtube utilizando a ferramenta OBS Studio.</b></p> | ||
<p>Caso você não tenha o OBS instalado clique aqui. <b>([[Instalando OBS|Instalando OBS.]])</b></p> | <p>Caso você não tenha o OBS instalado clique aqui. <b>([[Instalando OBS|Instalando OBS.]])</b></p> | ||
</div> | |||
== Transmitindo ao Vivo no Youtube utilizando o OBS == | |||
=== Acessando a página do YouTube === | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p><b><font color='red'>Observação: Se é a primeira vez que vai utilizar a transmissão ao vivo, o Youtube levará 24 horas para disponibilizar esta função, portanto, aguarde a sua liberação.</font></b></p> | |||
<p>1. Acesse a página do <b>"YouTube"</b> clique no símbolo de <b>"+"</b> e em seguida <b>"Transmitir ao vivo"</b>.</p> | |||
<p>2. Logo após clique em <b>"Fazer transmissão"</b> e configure ao lado como sua preferência.</p> | |||
<p>3. Após feita sua configuração clique em <b>"Criar Stream"</b> para que você possa iniciar sua transmissão.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 1:</b> Acessando a página do YouTube. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:vivo-1.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
=== Copiando o link para inserir no OBS === | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Copie a chave de transmissão no conteúdo da <b>"Barra"</b> em destaque, para que você possa inserir no OBS.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 2:</b> Copiando o link para inserir no OBS. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:vivo-2.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
=== Configurações do OBS === | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Após ter copiado a chave de transmissão, abra o OBS e na parte superior clique na aba <b>"Arquivo"</b> e em seguida <b>"Configurações"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 3:</b> Inserindo a chave no OBS. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:vivo-3.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
=== Inserindo a chave no OBS === | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>1. Em <b>"Configurações"</b> clique em <b>"Transmissão"</b> em seguida clique em <b>"Serviço"</b> para exibir as opções e escolha o <b>"YouTube"</b>.</p> | |||
<p>2. Em seguida cole a <b>"Chave de transmissão"</b> que foi copiada na criação da página na <b>"Figura 2"</b>, feito isto clique em <b>"Aplicar"</b> e <b>"OK"</b> para finalizar a janela.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 4:</b> Inserindo a chave no OBS. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:vivo-4.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
=== Capturando a tela do Google Meet === | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Abra o OBS clique em <b>"Fontes"</b> em seguida <b>"Captura de Janela"</b> e volte a página do <b>"Youtube"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 5:</b> Iniciando Transmissão. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:meet-1.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
=== Dando nome para fonte de captura de Janela === | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Crie um nome para sua <b>"Fonte"</b> para melhor identificação.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 6:</b> Dando nome para fonte de captura de tela. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Meet-2.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
=== Identificando a tela do monitor a ser capturado pelo OBS === | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>1. Na opção <b>"Janela"</b> clique na <b>"Barra"</b> para exibir as opções de janela e selecione a janela do Google Meet.</p> | |||
<p>2. Identifique a janela do Google meet e clique em <b>"OK"</b> para finalizar.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 7:</b> Iniciando a captura de tela. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Meet-3.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
=== Iniciando Transmissão === | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Após ter inserido a chave basta clicar em <b>"Iniciar Transmissão"</b> e volte a página do <b>"Youtube"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 8:</b> Iniciando Transmissão. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Meet-4.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
=== Transmitindo Ao Vivo === | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>1. Com a página do <b>"YouTube"</b> aberta no seu canto superior direito clique em <b>"Transmitir ao vivo"</b>.</p> | |||
<p>2. Logo após iniciada a transmissão clique na <b>"Seta"</b> para exibir as opções para <b>"Compartilhar o link"</b> para ser divulgada a sua transmissão.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 9:</b> Transmitindo Ao Vivo. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:vivo-6.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
== Outros Informações == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
Caso haja dúvidas entre em contato com NTI do campus Inconfidentes pelo telefone <b>(35) 3464-1200</b> ramal <b>9102</b> | |||
</div> | </div> | ||
Edição atual tal como às 10h35min de 12 de novembro de 2020
Considerações Iniciais
Esse tutorial orienta a como transmitir conteúdo do Google Meet no youtube utilizando a ferramenta OBS Studio.
Caso você não tenha o OBS instalado clique aqui. (Instalando OBS.)
Transmitindo ao Vivo no Youtube utilizando o OBS
Acessando a página do YouTube
Observação: Se é a primeira vez que vai utilizar a transmissão ao vivo, o Youtube levará 24 horas para disponibilizar esta função, portanto, aguarde a sua liberação.
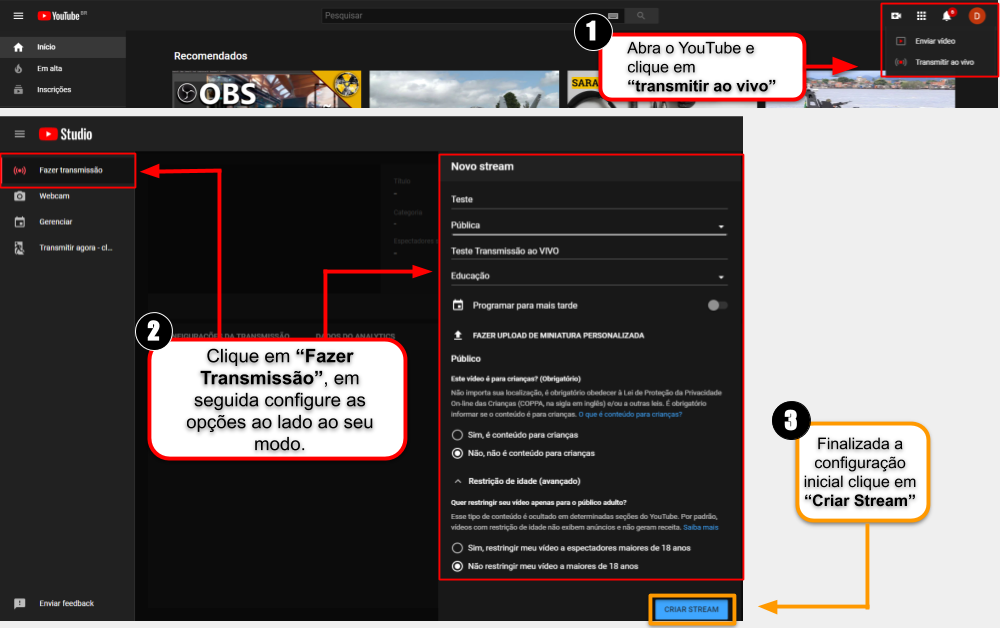
1. Acesse a página do "YouTube" clique no símbolo de "+" e em seguida "Transmitir ao vivo".
2. Logo após clique em "Fazer transmissão" e configure ao lado como sua preferência.
3. Após feita sua configuração clique em "Criar Stream" para que você possa iniciar sua transmissão.
|
Figura 1: Acessando a página do YouTube. |
Copiando o link para inserir no OBS
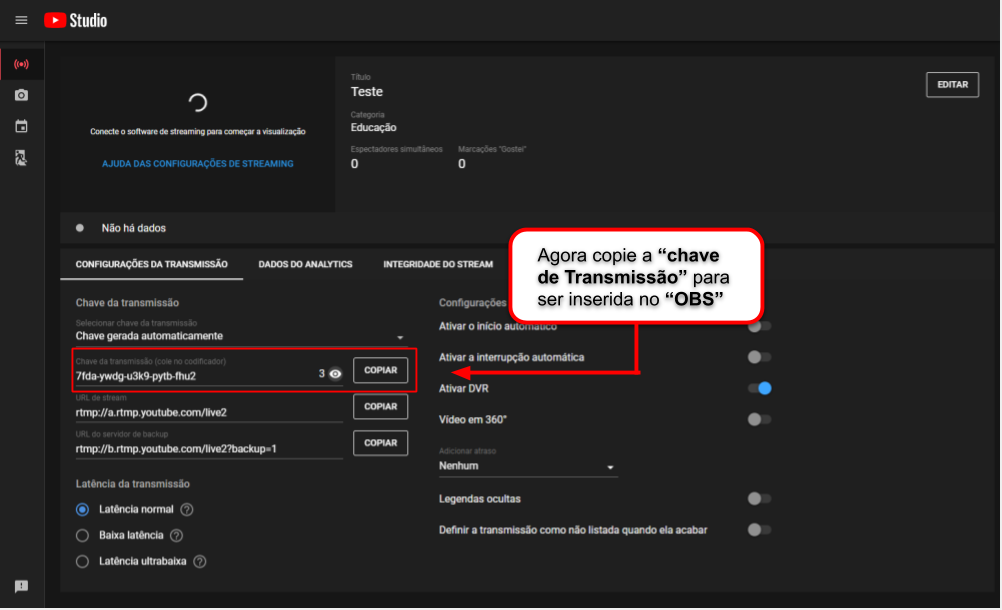
Copie a chave de transmissão no conteúdo da "Barra" em destaque, para que você possa inserir no OBS.
|
Figura 2: Copiando o link para inserir no OBS. |
Configurações do OBS
Após ter copiado a chave de transmissão, abra o OBS e na parte superior clique na aba "Arquivo" e em seguida "Configurações".
|
Figura 3: Inserindo a chave no OBS. |
Inserindo a chave no OBS
1. Em "Configurações" clique em "Transmissão" em seguida clique em "Serviço" para exibir as opções e escolha o "YouTube".
2. Em seguida cole a "Chave de transmissão" que foi copiada na criação da página na "Figura 2", feito isto clique em "Aplicar" e "OK" para finalizar a janela.
|
Figura 4: Inserindo a chave no OBS. |
Capturando a tela do Google Meet
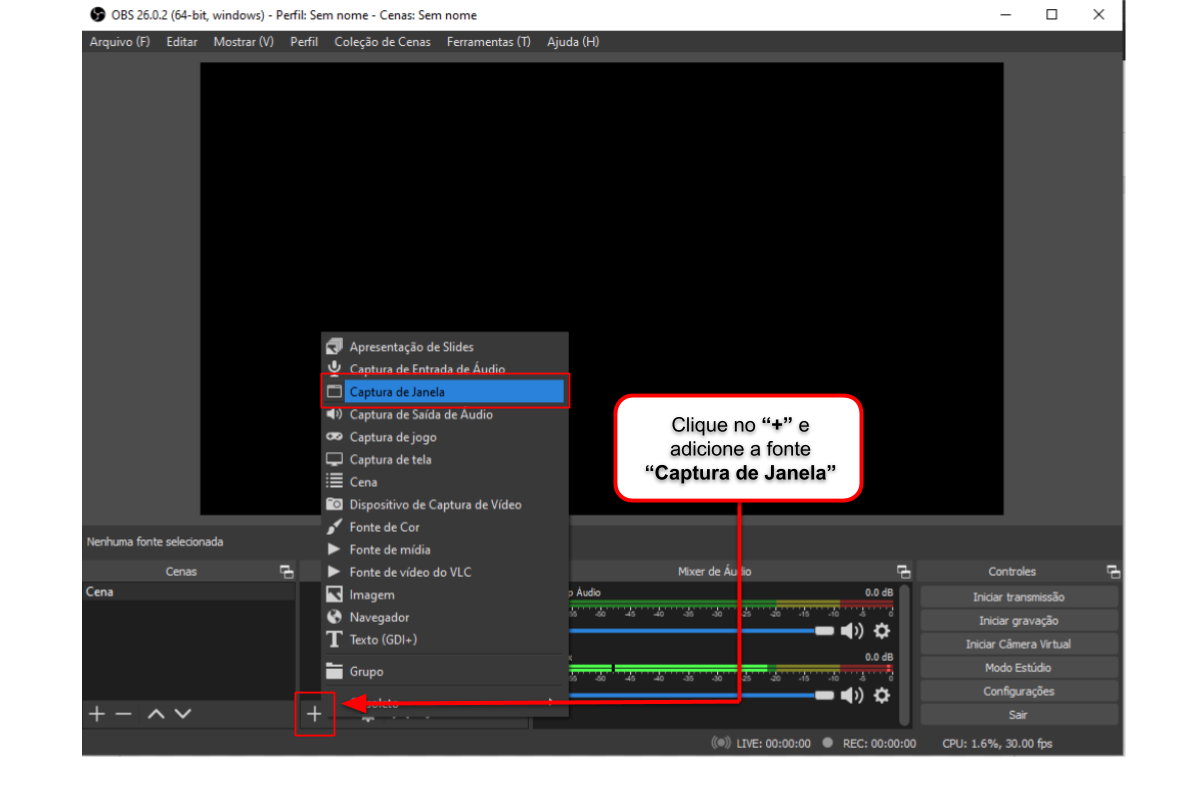
Abra o OBS clique em "Fontes" em seguida "Captura de Janela" e volte a página do "Youtube".
|
Figura 5: Iniciando Transmissão. |
Dando nome para fonte de captura de Janela
Crie um nome para sua "Fonte" para melhor identificação.
|
Figura 6: Dando nome para fonte de captura de tela. |
Identificando a tela do monitor a ser capturado pelo OBS
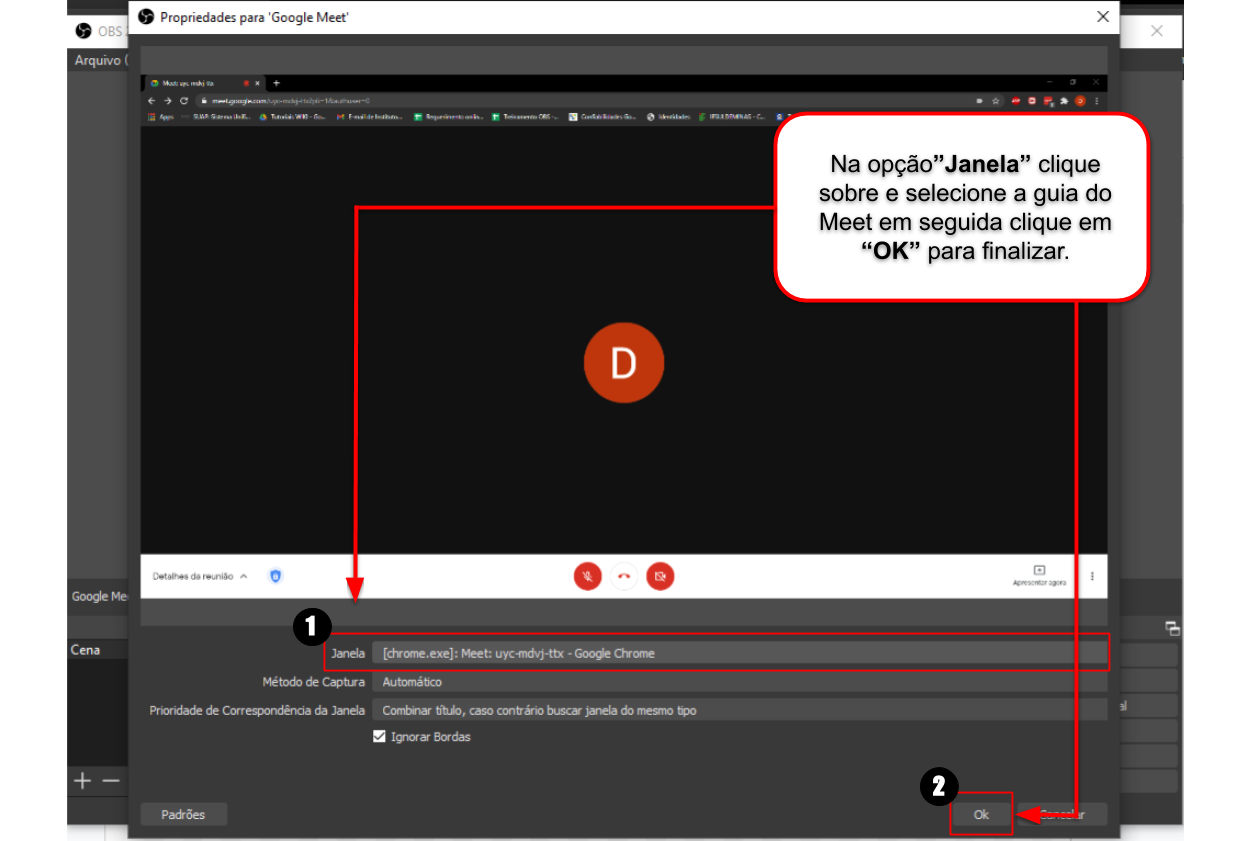
1. Na opção "Janela" clique na "Barra" para exibir as opções de janela e selecione a janela do Google Meet.
2. Identifique a janela do Google meet e clique em "OK" para finalizar.
|
Figura 7: Iniciando a captura de tela. |
Iniciando Transmissão
Após ter inserido a chave basta clicar em "Iniciar Transmissão" e volte a página do "Youtube".
|
Figura 8: Iniciando Transmissão. |
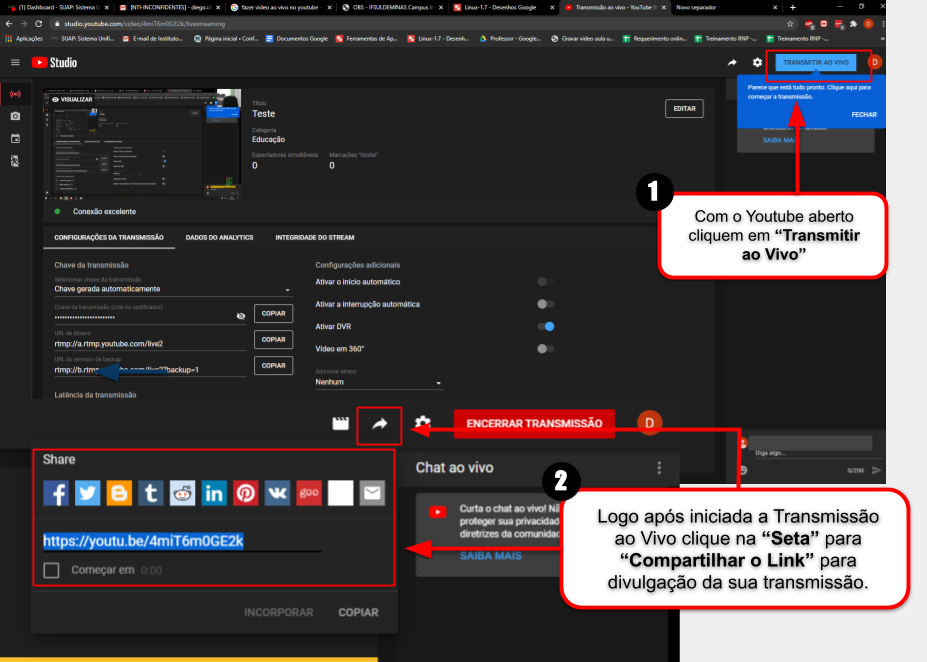
Transmitindo Ao Vivo
1. Com a página do "YouTube" aberta no seu canto superior direito clique em "Transmitir ao vivo".
2. Logo após iniciada a transmissão clique na "Seta" para exibir as opções para "Compartilhar o link" para ser divulgada a sua transmissão.
|
Figura 9: Transmitindo Ao Vivo. |
Outros Informações
Caso haja dúvidas entre em contato com NTI do campus Inconfidentes pelo telefone (35) 3464-1200 ramal 9102