Gravar video aula usando OBS Studio: mudanças entre as edições
| (43 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 44: | Linha 44: | ||
</table> | </table> | ||
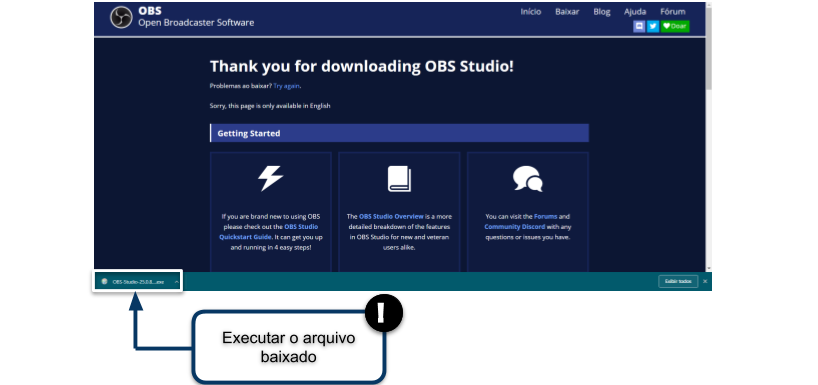
== | == Executar o software baixado == | ||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | <div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | ||
<p> | <p>Clique no arquivo baixado, conforme ilustrado pela <b>"Figura 3"</b>. Ou localize a pasta onde o arquivo de instalação foi salvo.</p> | ||
</div> | </div> | ||
| Linha 54: | Linha 52: | ||
<tr> | <tr> | ||
<td valign="top" align='center'> | <td valign="top" align='center'> | ||
<b>Figura 3:</b> | <b>Figura 3:</b> Execução do software | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Linha 63: | Linha 61: | ||
</tr> | </tr> | ||
</table> | </table> | ||
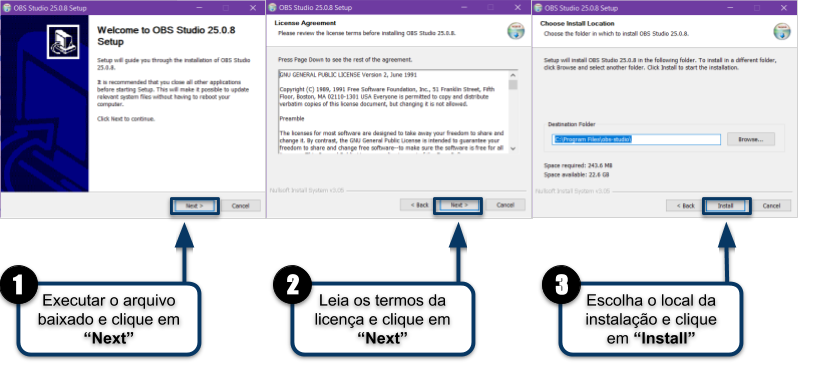
== Instalando o software == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Siga as instruções contidas na <b>"Figura 4"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 4:</b> Instalando o software | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 4 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
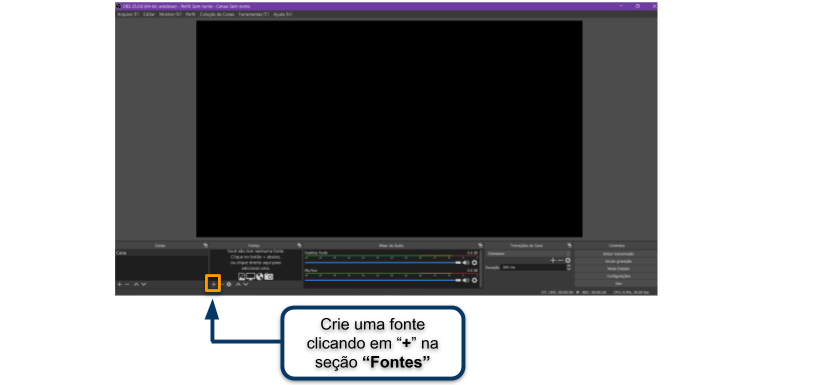
== Escolhendo uma fonte == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Siga as instruções contidas na <b>"Figura 5"</b> para configurar uma fonte que será capturada pelo OBS Studio.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 5:</b> Escolhendo uma fonte | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 5- Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
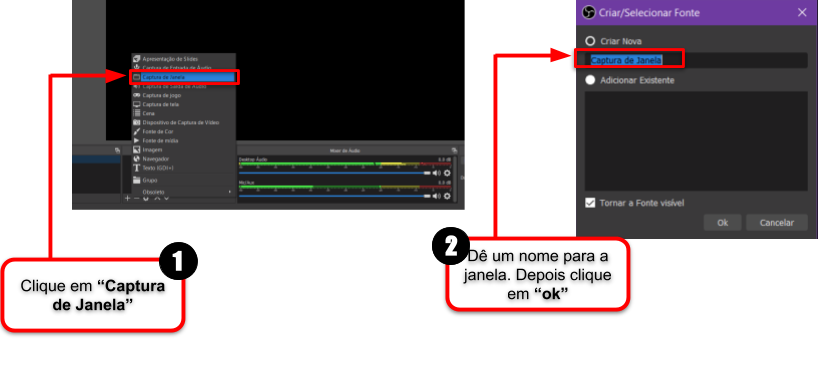
== Capturando uma janela == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Siga as instruções abaixo:</p> | |||
<p>1. Escolha a opção Captura de janela;</p> | |||
<p>2. Dê um nome para a janela capturada;</p> | |||
<p>3. Clique no botão <b>"ok"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 6:</b> Capturando uma janela | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 6 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
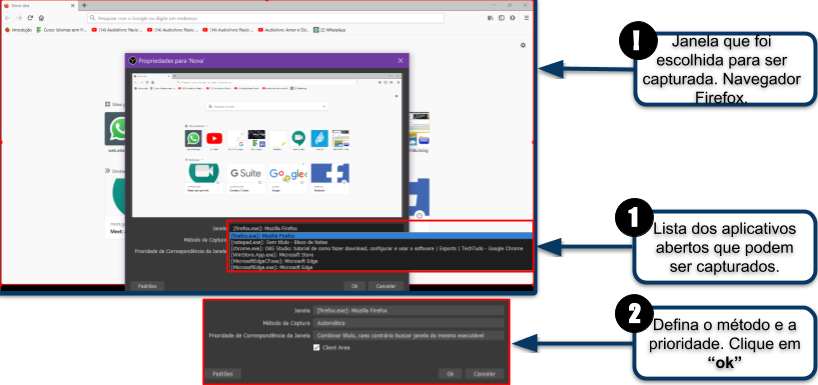
== Capturando uma janela == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Na aba Janela são exibidos todos os programas abertos em seu computador. Caso queira escolher uma aba específica, clique na opção "Abrir em uma nova janela" do navegador.</p> | |||
<p>Para uma janela ser capturada são necessárias várias configurações, conforme ilustrado pela <b>"Figura 7"</b>:</p> | |||
<p>1. Escolha a <b>"Janela"</b> que vai ser capturada. Neste caso foi escolhida a janela do navegador Mozilla Firefox.</p> | |||
<p>2. Defina o método de captura e a prioridade. Depois de tudo pronto clique no botão <b>"ok"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 7:</b> Capturando uma janela | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 7 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
== Capturando uma Webcam == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Para que a Webcam seja capturada, siga as instruções contidas na <b>"Figura 8"</b>:</p> | |||
<p>1. Clique no <b>"+"</b>;</p> | |||
<p>2. Escolha a opção <b>"Dispositivo de Captura de Video"</b>;</p> | |||
<p>3. Escolha um nome para a Webcam e depois clique no botão <b>"ok"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 8:</b> Capturando uma Webcam | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 8 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
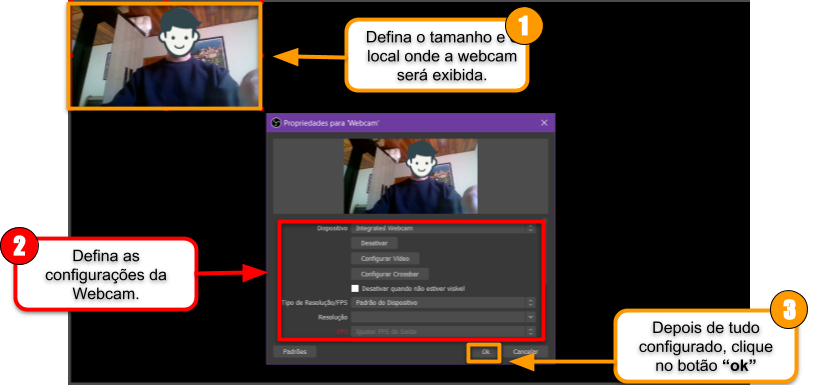
== Capturando uma Webcam == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>1. Defina o tamanho e local onde a webcam será exibida;</p> | |||
<p>2. Defina as configurações da webcam: Resolução, formato do vídeo e outras opções que julgar necessário;</p> | |||
<p>3. Depois de tudo configurado, clique no botão <b>"ok"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 9:</b> Capturando uma Webcam | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 9 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
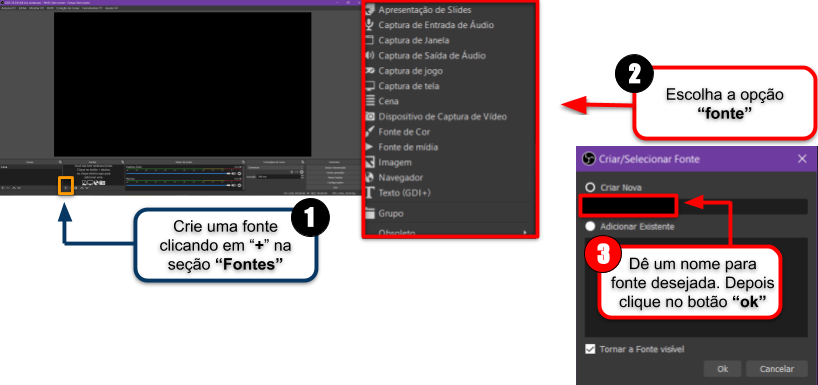
== Adicionando outras fontes == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Para que uma determinada fonte seja capturada, siga as instruções contidas na <b>"Figura 10"</b>:</p> | |||
<p>1. Clique no <b>"+"</b>;</p> | |||
<p>2. Escolha na <b>"fonte"</b> desejada;</p> | |||
<p>3. Escolha um nome para esta fonte e depois clique no botão <b>"ok"</b>.</p> | |||
<p><b>Dica:</b> para remover uma fonte clique no item <b>"-"</b> que fica ao lado do item <b>"+"</b></p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 10:</b> Adicionando outras fontes | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 10 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
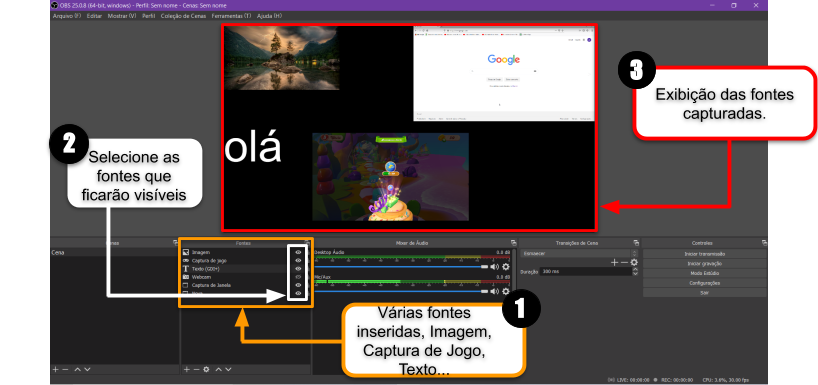
== Exibindo fontes capturadas == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Várias fontes de captura podem ser escolhidas, conforme evidenciado pela <b>"Figura 11"</b>.</p> | |||
<p>1. Foram inseridas fontes de texto, captura de jogo, captura de janela(navegador), imagem.</p> | |||
<p>2. O ícone de <b>"visualização"</b> permite a exibição ou não daquela fonte. Isto pode ser alternado durante a apresentação;</p> | |||
<p>3. É possível encaixar as fontes de variadas maneiras, uma ao lado da outra, enviadas para o fundo e muitas outras.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 11:</b> Exibindo fontes capturadas | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 11 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
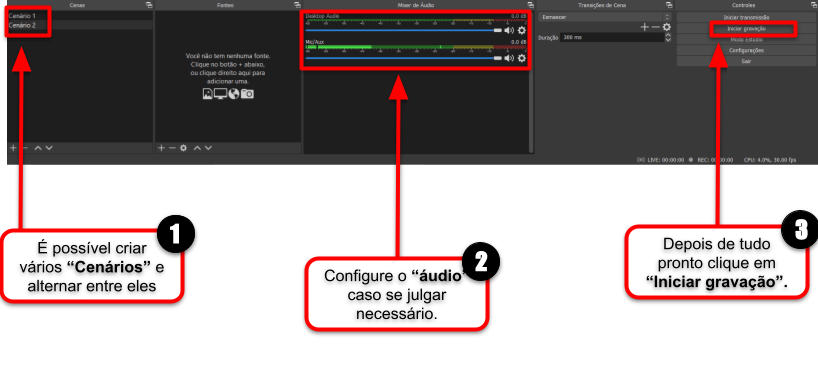
== Cenários, Sons e Iniciar Gravação == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Existem muitas configurações que podem ser feitas, entre elas:</p> | |||
<p>1. Criação de vários cenários e alternância entre eles durante a apresentação;</p> | |||
<p>2. Configuração do som que será capturado;</p> | |||
<p>3. Quando tudo estiver pronto, clique no botão <b>"Iniciar Gravação"</b>.</p> | |||
<p><b>"Dica: "</b>A gravação terá início e o diretório padrão será escolhido para armazenar o arquivo que vai ser gerado pela apresentação, assim como todas as configurações receberão o modo <b>"padrão"</b>. Caso queira alterar o formato de saída, localização da gravação, entre outros, clique no botão <b>"Configurações"</b>, conforme ilustrado pela <b>"Figura 12"</b> antes de iniciar a gravação. </p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 12:</b> Cenários, Sons e Iniciar Gravação | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 12 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
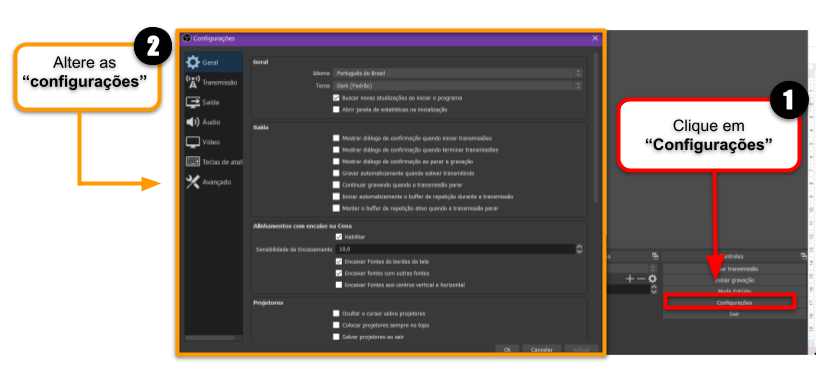
<b>Figura 13:</b> Alterando Configurações | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 13 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
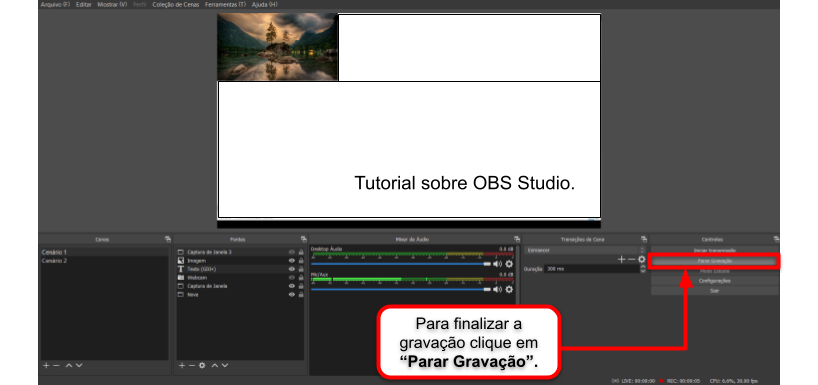
== Parando a gravação == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Quando quiser parar a gravação, clique no botão <b>"Parar gravação"</b>.</p> | |||
</div> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
<td valign="top" align='center'> | |||
<b>Figura 13:</b> Parando a gravação | |||
</td> | |||
</tr> | |||
<tr> | |||
<td valign="top" align='center'> | |||
[[Arquivo:Forma 14 - Gravar Videos pelo Obs.png|1000px]] | |||
</td> | |||
</tr> | |||
</table> | |||
<table border='0' style="width:100%;"> | |||
<tr> | |||
== Conclusão == | |||
<div style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em; font-size: 16px;"> | |||
<p>Este software fornece uma vasta gama de possibilidades de utilização, para maiores conhecimentos, assista os vídeos abaixo:</p> | |||
<p><b>"[https://www.youtube.com/watch?v=JJZwrRZJZfQ OBS Studio Tutorial - Guia Definitivo para Transmissões (2020)]"</b>;</p> | |||
<p><b>"[https://www.youtube.com/watch?v=SWOmtzlYWTw Como fazer um WEBINAR com o OBS STUDIO: Deixe sua TRANSMISSÃO AO VIVO mais profissional]"</b>;</p> | |||
</div> | |||
Edição atual tal como às 13h44min de 25 de junho de 2020
Considerações Iniciais
Esse tutorial orienta a como gravar uma vídeo aula utilizando a ferramenta OBS Studio.
Acessar endereço eletrônico
Através do navegador de sua preferência,
1. Acesse o link do OBS Studio, "https://obsproject.com/";
2. Clique em "Baixar.".
|
Figura 1: Acessar página do OBS Studio. |
Fazer download do Instalador
Conforme indicado pela "Figura 2"
1. Escolha o Sistema Operacional;
2. Clique em "Baixar Instalador.".
|
Figura 2: Fazer download do Instalador |
Executar o software baixado
Clique no arquivo baixado, conforme ilustrado pela "Figura 3". Ou localize a pasta onde o arquivo de instalação foi salvo.
|
Figura 3: Execução do software |
Instalando o software
Siga as instruções contidas na "Figura 4".
|
Figura 4: Instalando o software |
Escolhendo uma fonte
Siga as instruções contidas na "Figura 5" para configurar uma fonte que será capturada pelo OBS Studio.
|
Figura 5: Escolhendo uma fonte |
Capturando uma janela
Siga as instruções abaixo:
1. Escolha a opção Captura de janela;
2. Dê um nome para a janela capturada;
3. Clique no botão "ok".
|
Figura 6: Capturando uma janela |
Capturando uma janela
Na aba Janela são exibidos todos os programas abertos em seu computador. Caso queira escolher uma aba específica, clique na opção "Abrir em uma nova janela" do navegador.
Para uma janela ser capturada são necessárias várias configurações, conforme ilustrado pela "Figura 7":
1. Escolha a "Janela" que vai ser capturada. Neste caso foi escolhida a janela do navegador Mozilla Firefox.
2. Defina o método de captura e a prioridade. Depois de tudo pronto clique no botão "ok".
|
Figura 7: Capturando uma janela |
Capturando uma Webcam
Para que a Webcam seja capturada, siga as instruções contidas na "Figura 8":
1. Clique no "+";
2. Escolha a opção "Dispositivo de Captura de Video";
3. Escolha um nome para a Webcam e depois clique no botão "ok".
|
Figura 8: Capturando uma Webcam |
Capturando uma Webcam
1. Defina o tamanho e local onde a webcam será exibida;
2. Defina as configurações da webcam: Resolução, formato do vídeo e outras opções que julgar necessário;
3. Depois de tudo configurado, clique no botão "ok".
|
Figura 9: Capturando uma Webcam |
Adicionando outras fontes
Para que uma determinada fonte seja capturada, siga as instruções contidas na "Figura 10":
1. Clique no "+";
2. Escolha na "fonte" desejada;
3. Escolha um nome para esta fonte e depois clique no botão "ok".
Dica: para remover uma fonte clique no item "-" que fica ao lado do item "+"
|
Figura 10: Adicionando outras fontes |
Exibindo fontes capturadas
Várias fontes de captura podem ser escolhidas, conforme evidenciado pela "Figura 11".
1. Foram inseridas fontes de texto, captura de jogo, captura de janela(navegador), imagem.
2. O ícone de "visualização" permite a exibição ou não daquela fonte. Isto pode ser alternado durante a apresentação;
3. É possível encaixar as fontes de variadas maneiras, uma ao lado da outra, enviadas para o fundo e muitas outras.
|
Figura 11: Exibindo fontes capturadas |
Cenários, Sons e Iniciar Gravação
Existem muitas configurações que podem ser feitas, entre elas:
1. Criação de vários cenários e alternância entre eles durante a apresentação;
2. Configuração do som que será capturado;
3. Quando tudo estiver pronto, clique no botão "Iniciar Gravação".
"Dica: "A gravação terá início e o diretório padrão será escolhido para armazenar o arquivo que vai ser gerado pela apresentação, assim como todas as configurações receberão o modo "padrão". Caso queira alterar o formato de saída, localização da gravação, entre outros, clique no botão "Configurações", conforme ilustrado pela "Figura 12" antes de iniciar a gravação.
|
Figura 12: Cenários, Sons e Iniciar Gravação |
|
Figura 13: Alterando Configurações |
Parando a gravação
Quando quiser parar a gravação, clique no botão "Parar gravação".
|
Figura 13: Parando a gravação |
Conclusão
Este software fornece uma vasta gama de possibilidades de utilização, para maiores conhecimentos, assista os vídeos abaixo:
"OBS Studio Tutorial - Guia Definitivo para Transmissões (2020)";
"Como fazer um WEBINAR com o OBS STUDIO: Deixe sua TRANSMISSÃO AO VIVO mais profissional";