Adicionar um Banner Rotativo - Joomla 3: mudanças entre as edições
m (Igor.moreira moveu a página Adicionar um Banner Rotativo - Portal Campus Inconfidentes para Adicionar um Banner Rotativo - Joomla 3) |
Sem resumo de edição |
||
| (7 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
== Considerações iniciais == | |||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | |||
<b>Todas os "Banners rotativos" devem possuir as seguintes características:</b> | |||
* Com as dimensões <b>750px X 195px</b>. | |||
* O nome deve seguir o padrão: <b>"banner_rot_titulo_noticia.jpg"</b>. Ex.: <b>"banner_rot_homenagem_as_maes.jpg"</b> | |||
* As palavras que compõem o nome do "Banner rotativo" devem estar todas com letra minúscula, separadas pelo caractere "_" e não devem apresentar espaço, acentuação ou cedilha. | |||
* Eles devem ser salvos no site dentro da pasta: <b>"banners/banner_rotativo/"</b> | |||
</poem><br> | |||
== Realizar login no painel de administração == | == Realizar login no painel de administração == | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
| Linha 8: | Linha 17: | ||
== Adicionar um banner rotativo e preencher suas informações == | == Adicionar um banner rotativo e preencher suas informações == | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
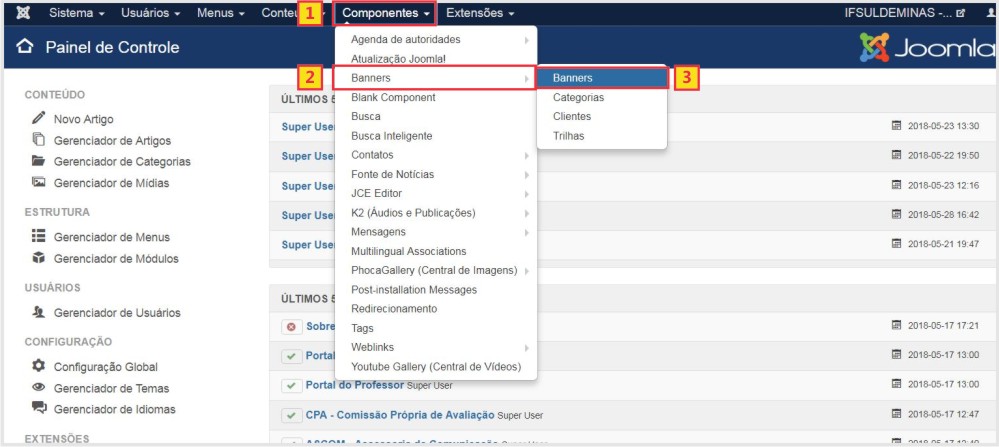
* Com o Painel de Administração aberto, clique na aba <b> | * Com o Painel de Administração aberto, clique na aba <b>Componentes > Banners > Banners</b>: | ||
[[File:Portal_banner_rotativo_01.jpg]] | [[File:Portal_banner_rotativo_01.jpg]] | ||
</poem> | </poem> | ||
Edição atual tal como às 17h35min de 13 de junho de 2018
Considerações iniciais
Todas os "Banners rotativos" devem possuir as seguintes características:
- Com as dimensões 750px X 195px.
- O nome deve seguir o padrão: "banner_rot_titulo_noticia.jpg". Ex.: "banner_rot_homenagem_as_maes.jpg"
- As palavras que compõem o nome do "Banner rotativo" devem estar todas com letra minúscula, separadas pelo caractere "_" e não devem apresentar espaço, acentuação ou cedilha.
- Eles devem ser salvos no site dentro da pasta: "banners/banner_rotativo/"
Realizar login no painel de administração
Adicionar um banner rotativo e preencher suas informações
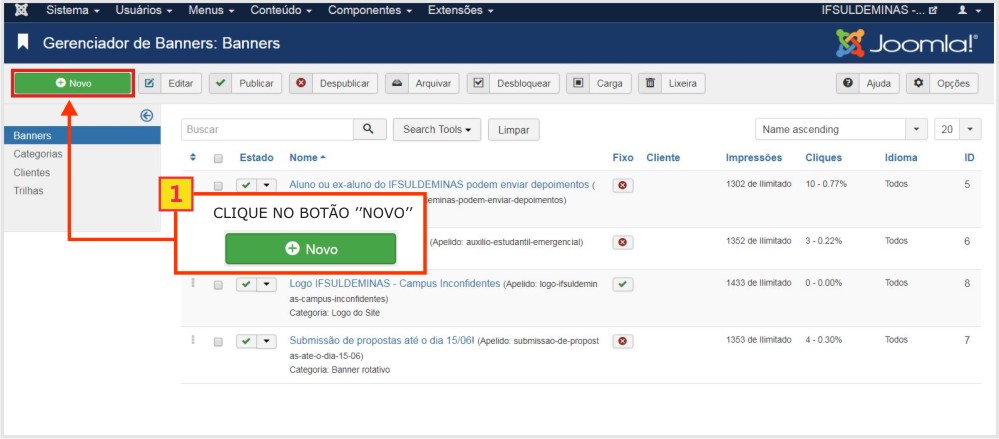
- Será aberta a tela "Gerenciador de Banners: Banners" e em seguida clique no botão "Novo" como mostrado na imagem abaixo:
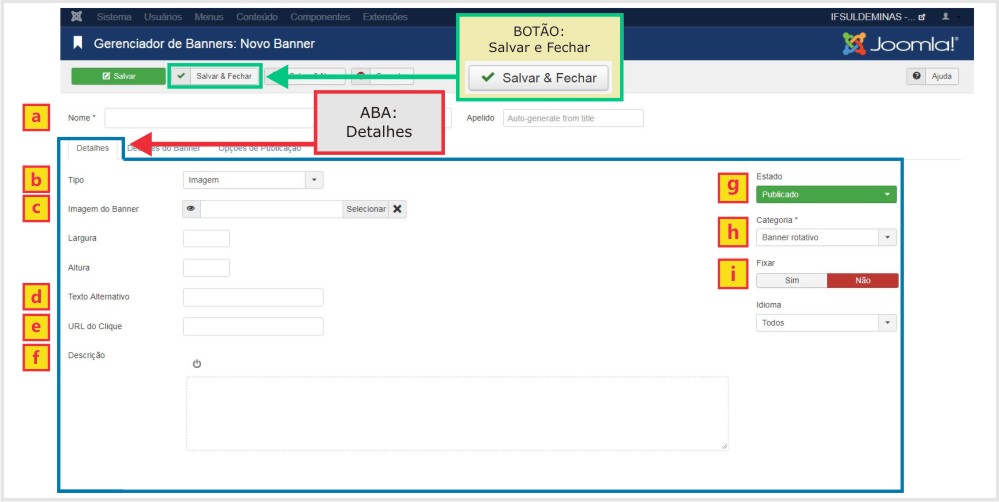
- Abrirá a seguinte tela com todos os campos em branco:

A seguir estão as indicações dos campos para serem preenchidos na aba "Categoria" da tela "Adicionar Categoria de Artigos":
a - Nome: inclusão do nome do banner rotativo;
b - Tipo: Mantenha a opção "Imagem" selecionada;
![]()
c - Imagem do Banner: Selecione a imagem que será utilizado no banner rotativo;
d - Texto Alternativo: Informar o mesmo que foi digitado no campo "Nome";
e - URL do Clique: Link que será aberto ao clicar no banner rotativa;
f - Descrição (Opcional): Descrição da notícia a respeito do banner rotativo;
g - Estado: Mantenha a opção "Publicado" selecionado;

h - Categoria: Mantenha a opção "Banner rotativo" selecionado;

i - Fixar: Mantenha a opção "Não" marcada;

Encerramento