Adicionar um Menu - Joomla 3: mudanças entre as edições
Sem resumo de edição |
Sem resumo de edição |
||
| (6 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
== | == Realizar login no painel de administração == | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
* Acesse a área de administração do site e digite seu "Nome de Usuário" e "Senha" na área requisitada. | |||
* Em seguida clique no botão [[File:img-nipe-btn-acessar.jpg|200px]] conforme na imagem abaixo: | |||
[[File:Portal_menu_01.png]] | [[File:Portal_menu_01.png]] | ||
</poem><br> | </poem><br> | ||
== | == Adicionar um novo menu e preencher suas informações == | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
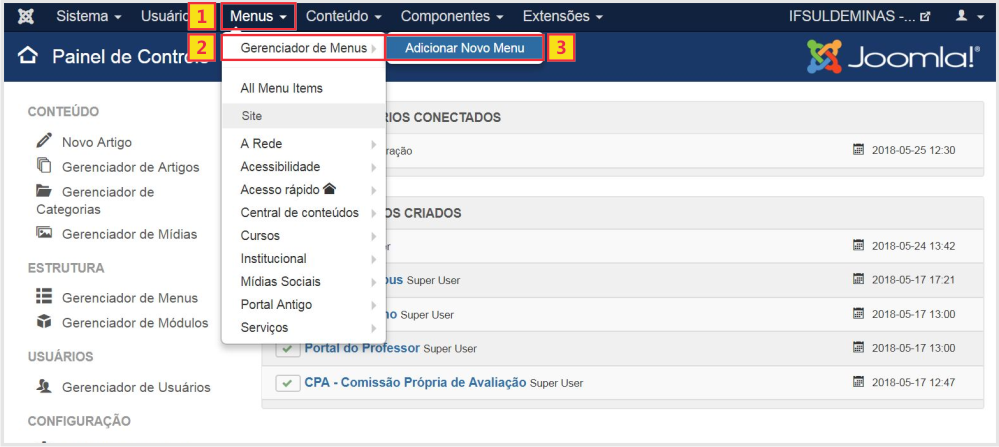
* Com o Painel de Administração aberto, clique na aba <b>Menus > Gerenciador de Menus > Adicionar Novo Menu</b>: | * Com o Painel de Administração aberto, clique na aba <b>Menus > Gerenciador de Menus > Adicionar Novo Menu</b>: | ||
| Linha 25: | Linha 27: | ||
<br> | <br> | ||
== | == Posicionar o novo menu no portal == | ||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | <poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | ||
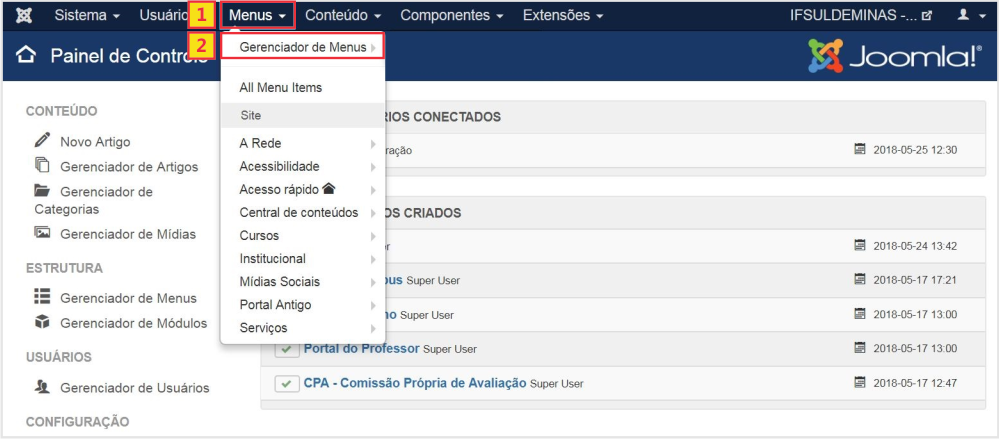
* Com o Painel de Administração aberto, clique na aba <b>Menus > Gerenciador de Menus</b>: | * Com o Painel de Administração aberto, clique na aba <b>Menus > Gerenciador de Menus</b>: | ||
| Linha 36: | Linha 38: | ||
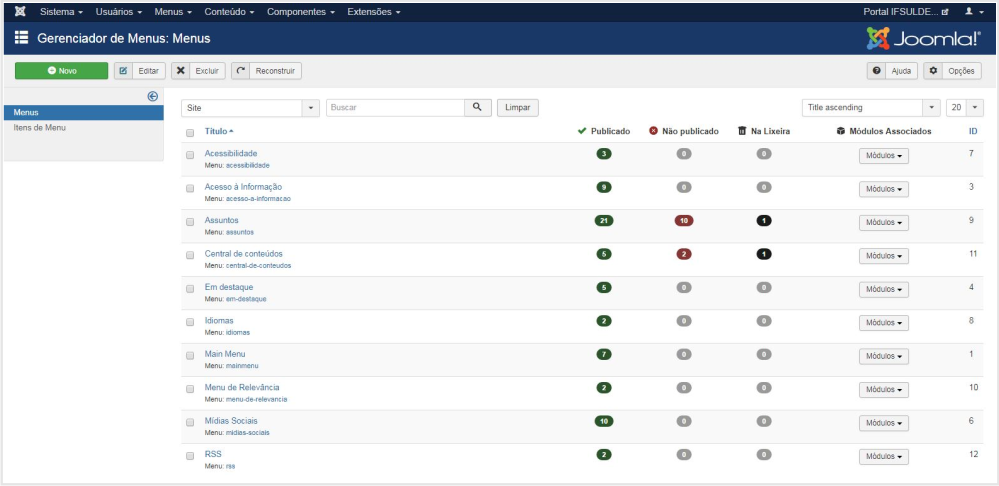
[[File:Portal_menu_06.png]] | [[File:Portal_menu_06.png]] | ||
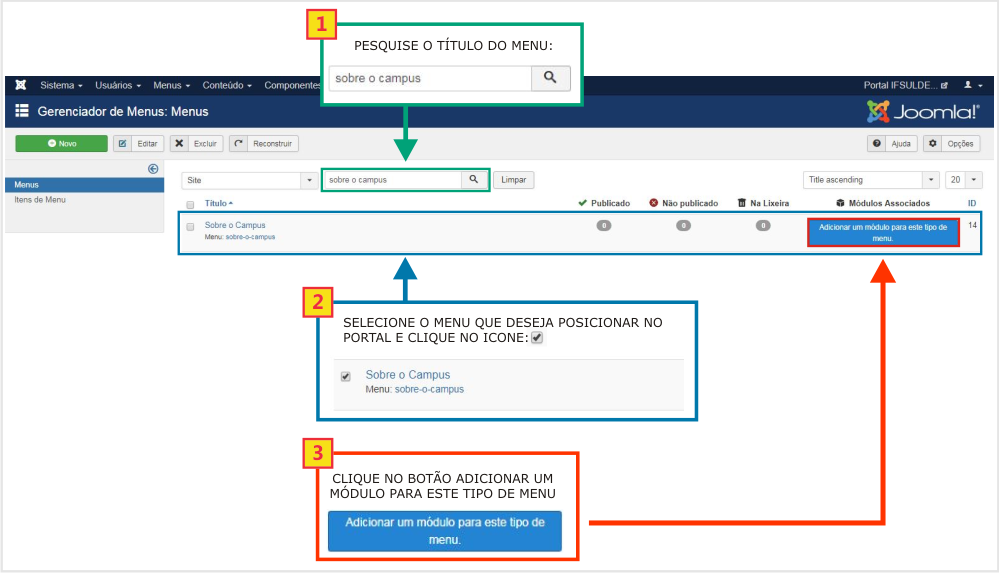
* Nessa tela, você deverá: 1º - Pesquisar o menu desejado, 2º - Selecionar o menu que deseja posicionar e 3º - Clicar no botão "Adicionar um módulo para este tipo de menu". | * Nessa tela, você deverá: 1º - Pesquisar o menu desejado, 2º - Selecionar o menu que deseja posicionar e 3º - Clicar no botão "Adicionar um módulo para este tipo de menu". Todos esses passos estão exemplificados na imagem a seguir: | ||
[[File:Portal_menu_07.png]] | [[File:Portal_menu_07.png]] | ||
</poem> | </poem> | ||
| Linha 85: | Linha 86: | ||
Após preenchido corretamento todos os campos, basta clicar no botão [[File:Portal_menu_botao_salvar_fechar_azul.png|180px]]. | Após preenchido corretamento todos os campos, basta clicar no botão [[File:Portal_menu_botao_salvar_fechar_azul.png|180px]]. | ||
</poem> | |||
<br> | |||
== Alterar ordenação dos menus no Portal == | |||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | |||
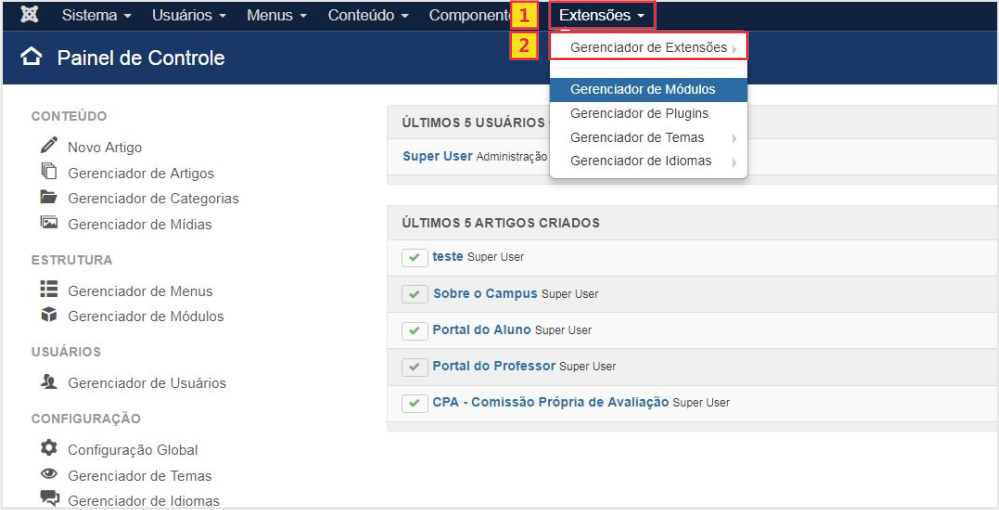
* Com o Painel de Administração aberto, clique na aba <b>Extensões > Gerenciador de Extensões</b>: | |||
[[File:Portal_menu_11.png]] | |||
</poem> | |||
<br> | |||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | |||
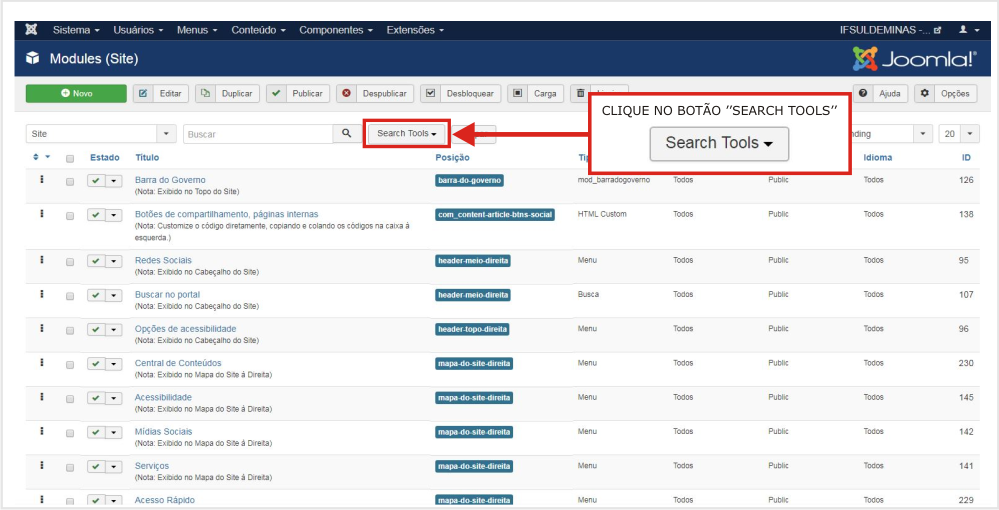
* Será aberta a tela "Modules (Site)" e em seguida clique no botão "Search Tools" como mostrado na imagem abaixo: | |||
[[File:Portal_menu_12.png]] | |||
</poem> | |||
<br> | |||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | |||
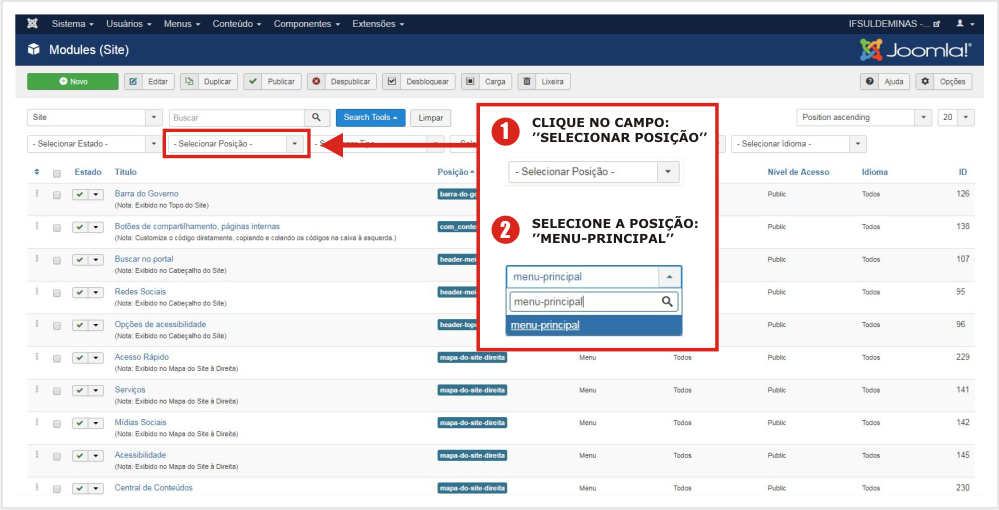
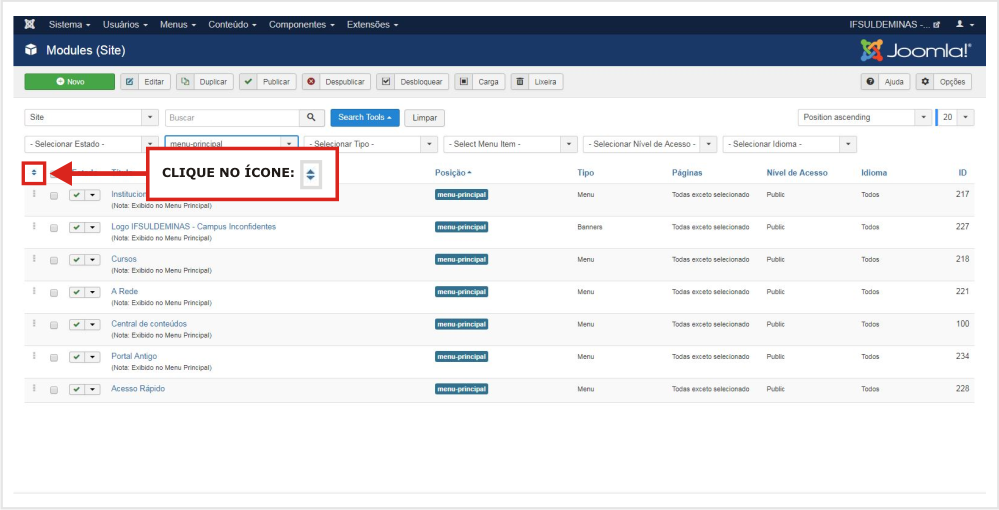
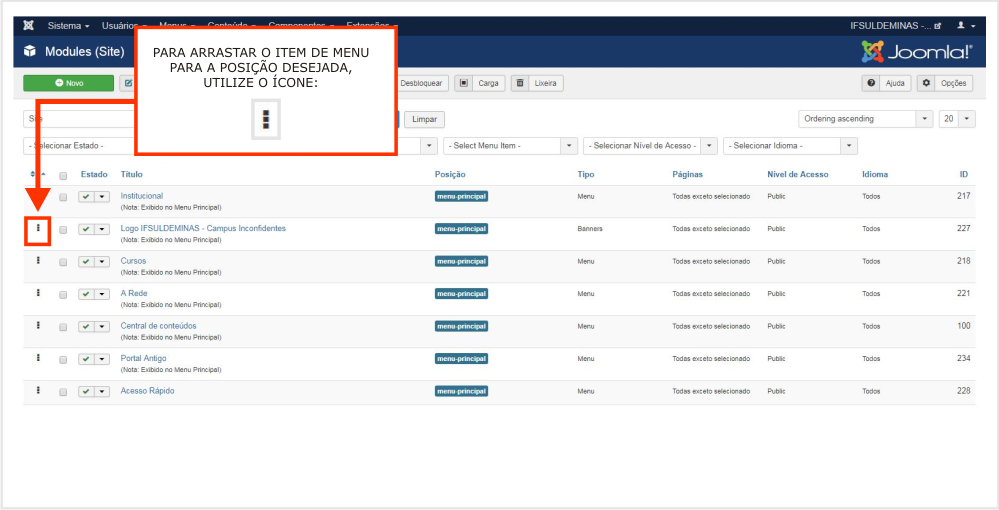
* Clique no campo "Selecionar Localização" e siga as indicações conforme as imagens abaixo: | |||
[[File:Portal_menu_13.png]] | |||
[[File:Portal_menu_14.png]] | |||
[[File:Portal_menu_15.png]] | |||
</poem> | |||
<br> | |||
== Adicionar itens ao menu == | |||
<poem style="border: 2px solid #d6d2c5; background-color: #f9f4e6; padding: 1em;"> | |||
* Após posicionar corretamente o menu, ele somente irá aparecer no portal caso possua ao menos um item de menu. | |||
* Para acessar o tutorial "Adicionar um Item de Menu", clique <b>[[Adicionar um Item de Menu - Portal Campus Inconfidentes|aqui]]</b>. | |||
</poem> | </poem> | ||
<br> | <br> | ||
Edição atual tal como às 10h51min de 29 de maio de 2018
Realizar login no painel de administração
- Com o Painel de Administração aberto, clique na aba Menus > Gerenciador de Menus > Adicionar Novo Menu:
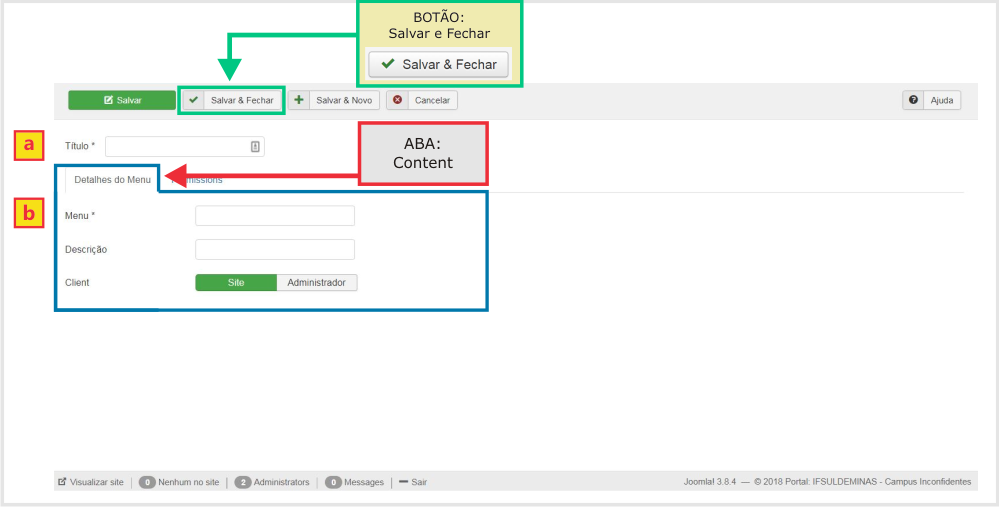
- Abrirá a seguinte tela com todos os campos em branco:

A seguir estão as indicações dos campos para serem preenchidos na aba "Content" da tela "Adicionar novo Menu":
a - Título: inclusão do título do menu
b - Menu: inclusão de um nome para o menu. (Recomenda-se usar o título do menu separado por hífen, sem espaço e com todas as letras em caixa baixa. Ex: sobre-o-campus)
Após preenchido corretamento os campos, basta clicar no botão ![]() .
.
- Abrirá a seguinte tela:
- Nessa tela, você deverá: 1º - Pesquisar o menu desejado, 2º - Selecionar o menu que deseja posicionar e 3º - Clicar no botão "Adicionar um módulo para este tipo de menu". Todos esses passos estão exemplificados na imagem a seguir:
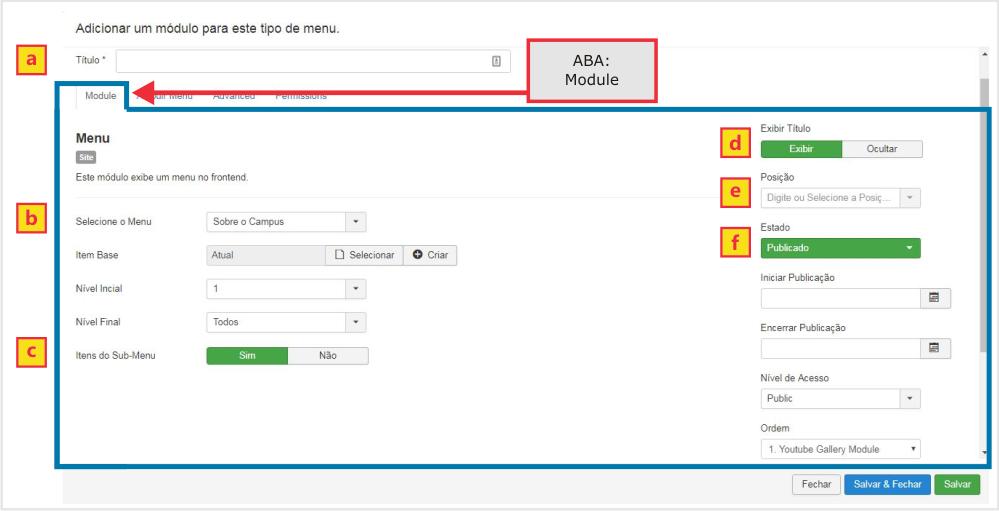
- Abrirá a seguinte tela com todos os campos em branco:

A seguir estão as indicações dos campos para a serem preenchidos na aba "Module" da tela "Adicionar um módulo para este tipo de menu":
a - Título: Coloque o mesmo título que foi dado ao menu criado anteriormente;
b - Selecione o Menu: Selecione o nome do menu que deseja posicionar;
c - Itens do Sub-Menu: Marque "Não";

d - Exibir Título: Marque "Ocultar";

e - Posição: Seleciona a posição "menu-principal";

f - Estado: Mantenha a opção "Publicado" selecionada;

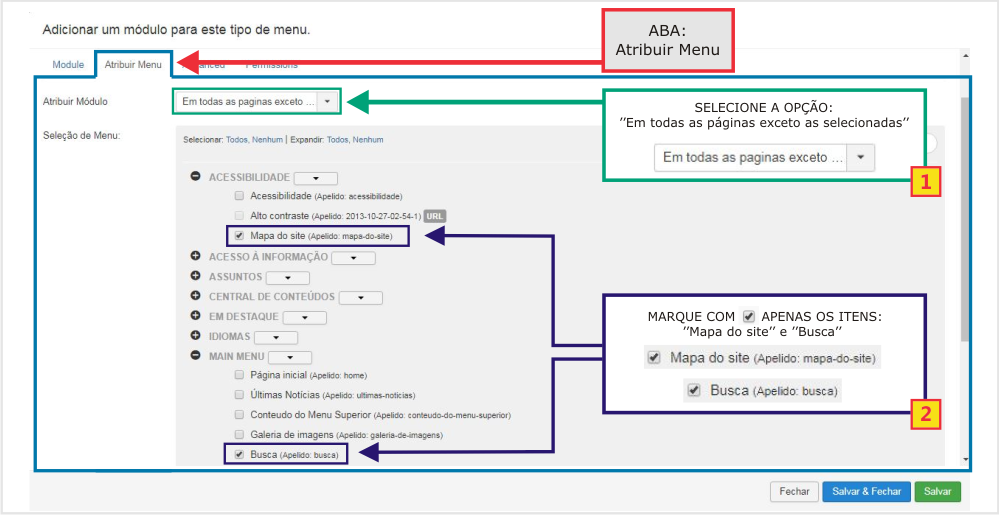
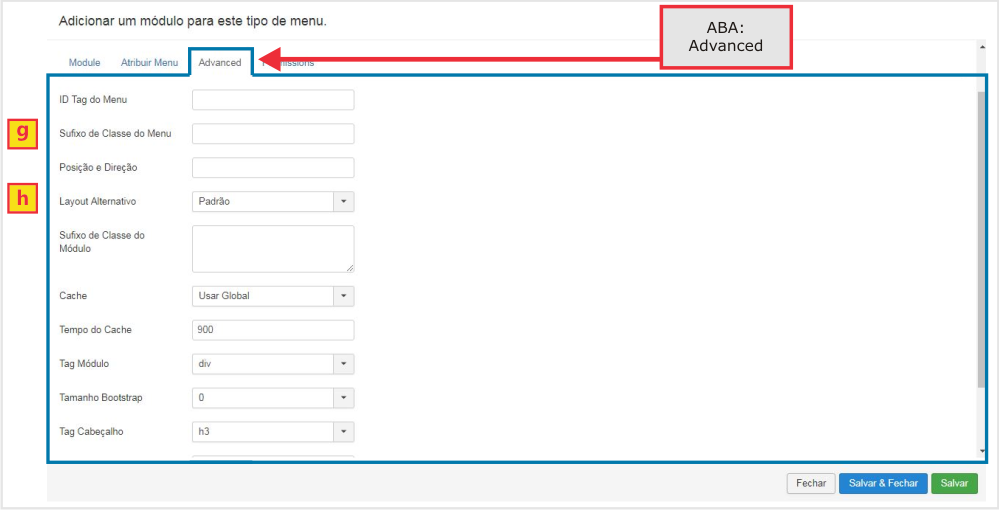
- Clique na aba "Advanced", será aberta a janela mostrada abaixo:

Os campos a serem preenchidos na aba "Advanced" são:
g - Sufixo de Classe do Menu: Informe "span9";

h - Layout Alternativo: Selecione "menuprincipal";

Após preenchido corretamento todos os campos, basta clicar no botão ![]() .
.
- Será aberta a tela "Modules (Site)" e em seguida clique no botão "Search Tools" como mostrado na imagem abaixo:
- Após posicionar corretamente o menu, ele somente irá aparecer no portal caso possua ao menos um item de menu.
- Para acessar o tutorial "Adicionar um Item de Menu", clique aqui.